- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

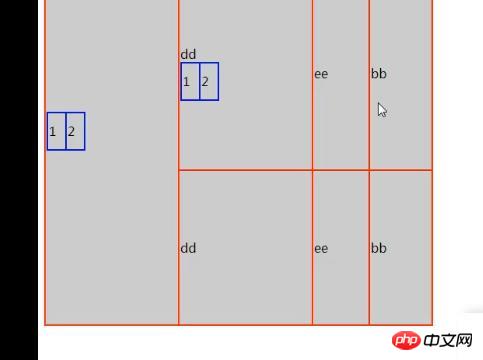
Comment le rétrécir pour qu'il s'adapte parfaitement à la table imbriquée ?
Par exemple, j'en ai fait un similaire comme celui-ci, une partie du code est comme ceci :
<table border="1">
<tr>
<td>
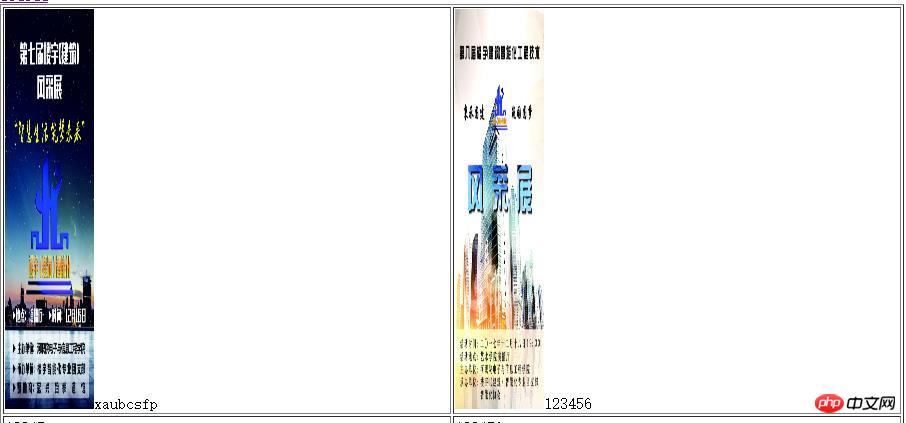
<img src ="G:Modification de l'affiche du travail de conception OneDrive.jpg" width="20%" height="400px">xaubcsfp</td>
<td>
<img src="G:Travail de conception OneDrive no. L'exposition de style du huitième bâtiment (architecture) 14.jpg" width="20%" height="400px">123456</td>
</tr>
Le résultat est le suivant :

Alors, comment faire la bordure du tableau à côté de l'image ?
灭绝师太2018-04-27 10:24:44
Donnez à td une largeur et une hauteur fixes et mettez l'image comme image d'arrière-plan
oswell2018-04-26 15:10:38
Vous devriez avoir une marge inférieure sous l'image. Vous pouvez vous référer à
La solution pour la marge inférieure sous l'image IMG