- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
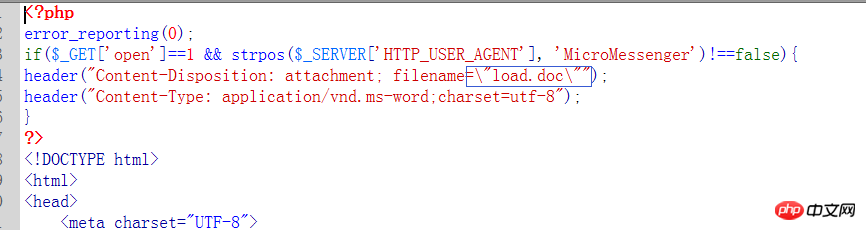
J'ai trouvé un code sur Internet pour que WeChat accède automatiquement au navigateur, mais après le saut, une publicité de téléchargement apparaîtra automatiquement. Après la recherche, j'ai trouvé qu'il s'agissait du fichier dans l'image, mais je ne peux pas le supprimer. quelqu'un sait comment le supprimer ?

Voici mon adresse de test : case.0352yun.com/xj
Ce qui suit est le code complet
<?php
error_reporting(0);
if($_GET['open'] = =1 && strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger')!==false){
header("Content-Disposition: attachment; filename="load.doc"");
header(" Contenu -Type : application/vnd.ms-word;charset=utf-8"); <meta charset="UTF-8">
<title>Bienvenue</title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, utilisateur - scalable=no" name="viewport"/>
<meta content="yes" name="apple-mobile-web-app-capable"/>
<meta content="black" nom = "apple-mobile-web-app-status-bar-style"/>
<meta name="format-detection" content="telephone=no"/>
<meta content="false " name="twcClient" id="twcClient"/>
<style>
body,html{width:100%;height:100%}
*{margin:0;padding:0}
body {background-color:#fff}
.top-bar-guidance{font-size:15px;color:#fff;height:40%;line-height:1.8;padding-left:20px;padding-top : 20px ;background:url(//gw.alicdn.com/tfs/TB1eSZaNFXXXXb.XXXXXXXXXXXX-750-234.png) centre en haut/ne contient aucune répétition}
.top-bar-guidance .icon-safari{width:25px ; hauteur : 25 px ; alignement vertical : milieu ; marge : 0,2 em}
.app-download-btn{display: block; ; texte-align:center;font-size:18px;color:#2466f4;border-radius:20px;border:.5px #2466f4 solid;text-decoration:none}
</style>
</ head> ;
<body>
<div class="top-bar-guidance">
<p>Cliquez sur le coin supérieur droit<img src="//gw.alicdn.com/tfs/ TB1xwiUNpXXXXaIXXXXXXXXXXXX- 55-55.png" class="icon-safari" /> Ouvrez Safari</p>
<p>Vous pouvez continuer à visiter ce site~</p>
</div>
<a class="app-download-btn" id="BtnClick" href="javascript:;">
Cliquez ici pour continuer votre visite
</a>
<script>
var url = 'http://blog.cccyun.cc/'; //Remplissez l'URL pour accéder à
document.querySelector('body').addEventListener('touchmove', function (event ) {
event.preventDefault();
});
window.mobileUtil = (function(win, doc) {
var UA = navigator.userAgent,
isAndroid = /android|adr/gi.test ( UA),
isIOS = /iphone|ipod|ipad/gi.test(UA) && !isAndroid,
isBlackBerry = /BlackBerry/i.test(UA),
isWindowPhone = /IEMobile/i.test( UA) ),
isMobile = isAndroid || isIOS || isBlackBerry || isWindowPhone;
return {
isAndroid: isAndroid,
isIOS: isIOS,
isMobile: isMobile,
isWeixin: /MicroMessenger/gi. test( UA),
isQQ: /QQ/gi.test(UA)
};
})(fenêtre, document);
if(mobileUtil.isWeixin){
if(mobileUtil.isIOS ){
url = "https://t.asczwa.com/taobao?backurl=" + encodeURIComponent(url);
document.getElementById('BtnClick').href=url;
}else if(mobileUtil .isAndroid ){
url = '?open=1';
document.getElementById('BtnClick').href=url;
var iframe = document.createElement("iframe");
iframe.style. display = "aucun";
iframe.src = url;
document.body.appendChild(iframe);
}
}else{
document.getElementById('BtnClick').href=url;
window.location.replace(url);
}
//setTimeout('WeixinJSBridge.invoke("closeWindow", {}, function(e) {})', 2000);
</script>
</body>
</html>
Enforcer本杰明·****2018-04-30 00:39:30
Avez-vous déjà vu des publicités pop-up après avoir utilisé ce code ? ? ? Je suis curieux de savoir à quoi sert la section asczwa.com