- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
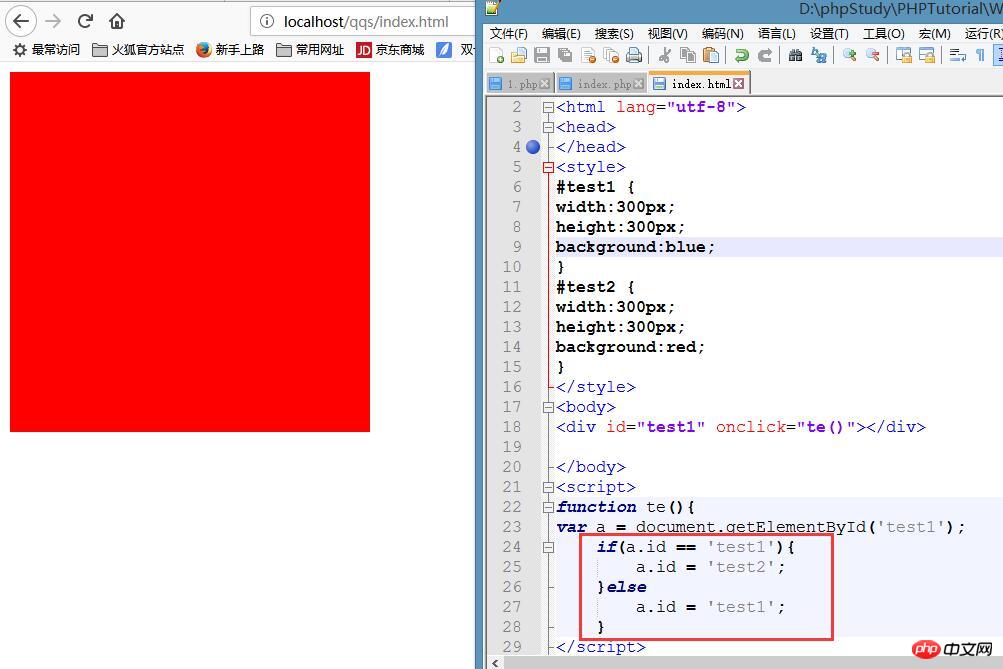
Comment puis-je cliquer sur l'arrière-plan pour changer le bleu en rouge et le rouge en bleu ? Qu'est ce qui ne va pas avec mon code? Au secours, merci

<!DOCTYPE html>
<html>
<head>
</head>
<style>
#test1 {
largeur:300px;
hauteur:300px;
fond:bleu;
}
#test2 {
largeur:300px;
hauteur:300px;
fond:rouge;
}
< / style>
<body>
<div id="test1" onclick="te()"></div>
</body>
<script>
function te(){
var a = document.getElementById('test1');
if(a.id == 'test1'){
a.id = 'test2';
}else
a .id = 'test1';
}
</script>
</html>
***huihui2018-01-18 14:31:34
<!DOCTYPE html>
<html>
<head>
</head>
<style>
#test1 {
width:300px;
height:300px;
background-color:blue;
}
</style>
<body>
<div id="test1"></div>
</body>
<script>
function test1() {
var a = document.getElementById('test1');
var finalStyle = a.currentStyle ? a.currentStyle : document.defaultView.getComputedStyle(a, null);/*利用判断是否支持currentStyle(是否为ie)
13 来通过不同方法获取style*/
if(finalStyle.backgroundColor=="rgb(0, 0, 255)"){
a.style.backgroundColor="red";
}
else if(finalStyle.backgroundColor=="rgb(255, 0, 0)"){
a.style.backgroundColor="blue";
}
}
function addEvent(obj,type,handle){
try{ // Chrome、FireFox、Opera、Safari、IE9.0及其以上版本
obj.addEventListener(type,handle,false);
}catch(e){
try{ // IE8.0及其以下版本
obj.attachEvent('on' + type,handle);
}catch(e){ // 早期浏览器
obj['on' + type] = handle;
}
}
}
window.onload = function(){
var element = document.getElementById("test1");
addEvent(element,"click",test1);
}
</script>
</html>有人@我2017-12-25 17:31:29
Vous pouvez utiliser addinventlisner() pour écouter les événements de clic, l'initialiser en rouge, cliquer dessus pour la première fois et le changer en bleu, puis cliquer dessus en rouge
Préparez un cours {background-color : #f00}, lorsque vous cliquez sur Lorsque vous cliquez, ajoutez-y un nom de classe, et lorsque vous cliquez dessus, laissez-le supprimer ce nom de classe
Vous pouvez utiliser l'événement d'entrée et de sortie
p~ang~胖2017-12-25 11:15:13
A n'est pas défini lorsqu'il est exécuté pour la deuxième fois. Mettez simplement var a = document.getElementById('test1'); en dehors de la fonction
dabour2017-12-14 11:58:19
Vous ne devriez pas simplement changer un identifiant une fois le match réussi, un autre sera affiché
.