- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
葬2017-12-05 08:34:43
C'est use.php
<?php
namespace appindexcontroller;
utilisez appindexcontrollerBase;
utilisez thinkRequest;
utilisez appindexmodelUser comme UserModel;
l'utilisateur de classe étend Base
{
//Interface de connexion
public function login()
this- > view ->fetch();
}
//Vérifier la connexion $this ->validate($data,$rule,$msq)
public function checklogin(Request $request)
{
//Le chef renvoie la valeur
$status = 0;
$result = '';
$data = $request -> param(); ' => re' , //Le nom d'utilisateur est requis
"verify|Verification code" => 'require|captcha', //Le nom d'utilisateur est requis //Construire la requête
// Interroger les informations sur l'utilisateur
$user =UserModel::get ($carte);
$ status = 1; gt;$result,' data'=>$data];
}
//Déconnexion
public function logout()
{
}
}
Ceci est le code HTML de la connexion page login.html
<title>Connexion backend - H-ui.admin.page v3.0</title>
<meta name="keywords" content="H-ui.admin v3.0, H- modèle d'arrière-plan de site Web d'interface utilisateur, téléchargement de modèle d'arrière-plan, modèle de système de gestion d'arrière-plan, téléchargement de modèle de backend HTML">
<meta name="description" content="H-ui.admin v3.0, est un modèle de backend de site Web plat léger développé par des Chinois, un modèle de système de gestion backend de site Web entièrement gratuit et open source, adapté aux systèmes backend CMS de petite et moyenne taille >
<div class="header"></div>
<div class. ="loginWraper">
<form class "form form-horizontal" action="index.html" method="post">
" ; <i class="Hui-iconfont"></i></label> " name="nom" type="text" placeholder="Compte" class="input-text size -L">
;
<div class="row cl">
<label class="form-label col-xs-3"><i class="Hui-iconfont"></ i></label>
<div class="formControls col-xs-8">
<input id="" name="password" type="password" placeholder="密码" class="input -taille du texte-L">
</div>
<
<div class="row cl">
<div class="formControls col -xs-8 col-xs-offset -3">
<input name="verify" class="input-text size-L" type="text" placeholder="验证码" onblur="if(this.value==''){this .value=''}" onclick="if(this.value==''){this.value='';}" style="width:150px;">
<img id="verify_img" src ="{:captcha_src()}">
<a id="kanbuq" onclick="getPic();" >看不清,换一张</a>
</div>
</div>
<div class="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<label for="online">
< input type="checkbox" name="online" id="online" value="">
使我保持登录状态</label>
</div>
</div>
<div classe ="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<input name="" id="login" type="button" class= "btn btn-success radius size-L" value=" 登 录 ">
</div>
</div>
</form>
</div>
</div>
<div class="footer">wo zi ji shuo de </div>
<script type="text/javascript" src="__STATIC__/lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="__STATIC__/static/h-ui/js/H-ui.js"></script>
<!-- Script de soumission AJAX-->
<script>
$(function() {
//Ajoutez un événement de clic au bouton de connexion
$('#login').click(function () {
$.ajax({
) tapez : 'post',
url:'{:url(" checklogin") } ', A data : $ (' form '). Serialize (),
datatype :' json ',
success : function (data) {// Uniquement lorsque le résultat renvoyé est un, vous pouvez traiter

ringa_lee2017-12-01 21:21:53
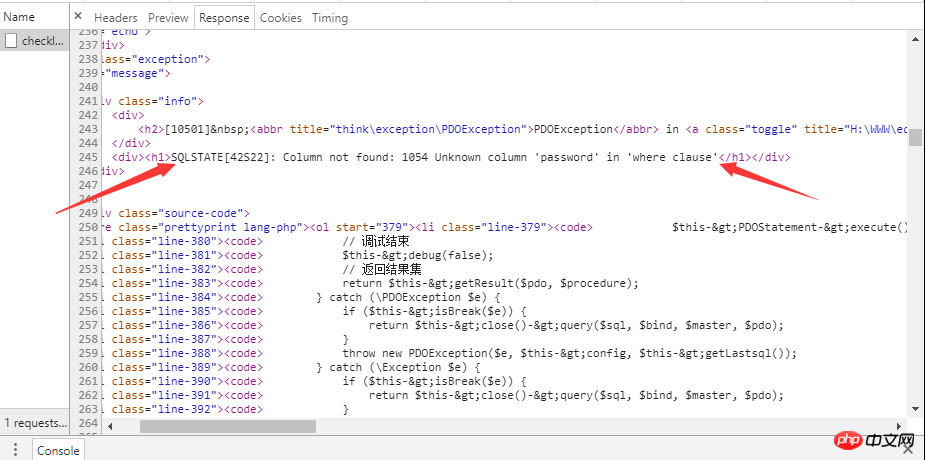
Il y a un problème avec le code. Le nombre de lignes affiché dans le message d'erreur est déjà là. Veuillez envoyer une capture d'écran du code pour y jeter un oeil
.