- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
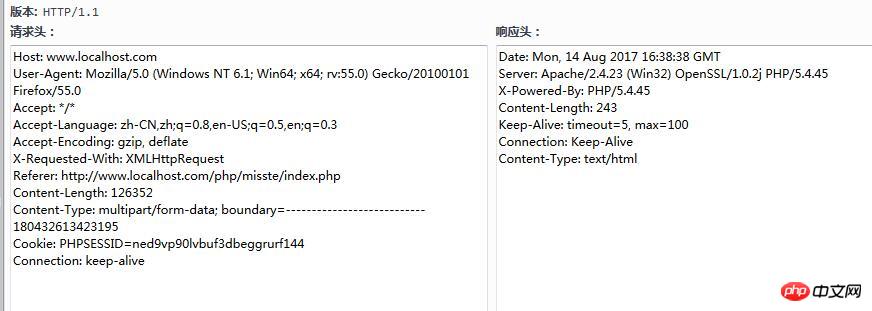
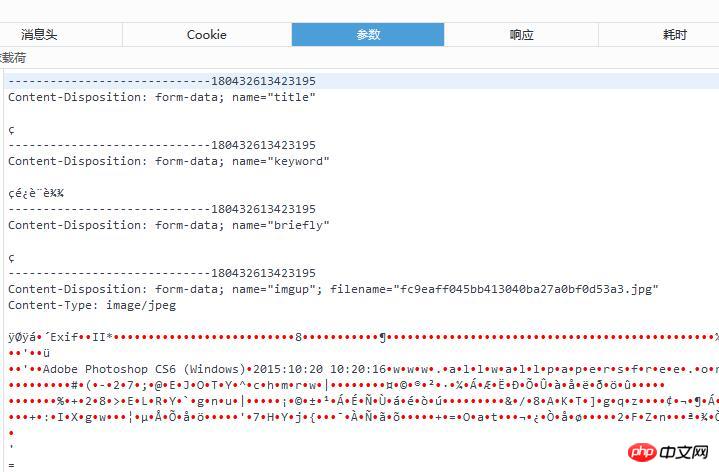
Il y a toujours un problème après l'utilisation de FormData. À partir des données soumises, on peut voir que la soumission a réussi, mais POST n'a pas renvoyé le champ du fichier.
HTML:
<form id="rosww" action="a.php" method="post" enctype="multipart/form-data" > .... <input name="imgup" required="required" type="file" accept="image/jpeg"> ...... <button id="tjj" class="am-btn am-btn-success am-radius">发布并继续发布</button>
JS:
$('#btn1').click(function(){
$.post("../../html/misste/instil.html",{},function(d){
$('.jiazai').html(d);
$('#tjj').click(function(){
var formData = new FormData($('form')[0]);
$.ajax({
type : 'post',
url : 'a.php',
data : formData,
contentType: false,
processData: false,
success : function(a){
alert('提交成功');
document.getElementById("rosww").reset();
}})
return false;
})})});Afficher les paramètres transmis depuis le contrôleur



à J'ai recherché de nombreuses méthodes en ligne mais je ne peux pas les renvoyer normalement. Je ne sais pas pourquoi
按键盘手指磨破皮2017-08-15 01:23:33
Euh-huh. . Problème résolu. J'ai oublié que je devais utiliser $_FILES pour accepter les fichiers au lieu de $_POST.