- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Comment l'obtenir ?
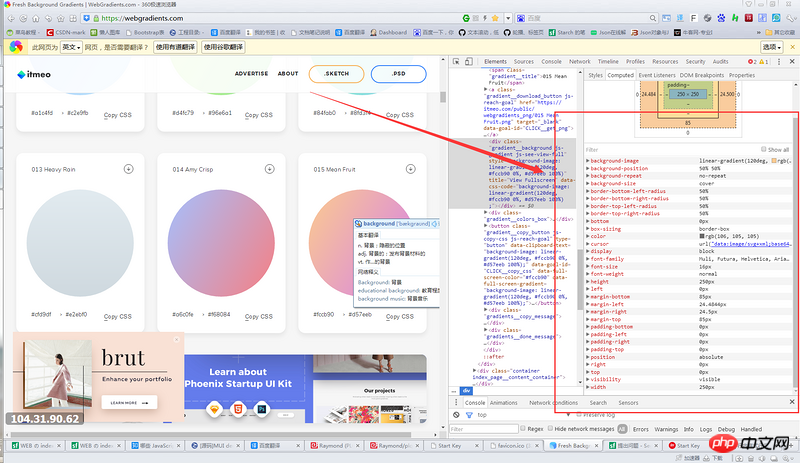
行内样式, 内部样式 ,外部样式. Il ne devrait y avoir aucun attribut ni valeur par défaut du navigateur
扔个三星炸死你2017-07-06 10:38:05
Gu Bai a posé cette question, mais la réponse qu'il a obtenue est :
Obtenir tous les attributs (aucune valeur)
Obtenir des valeurs individuelles (spécifiées)
{
Utilisez le code JS pour obtenir tous les styles de éléments après calcul avec les valeurs correspondantes;
}
Peut-être que ma méthode de recherche est erronée, alors je suis venu à SF pour trouver des réponses auprès d'experts