- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
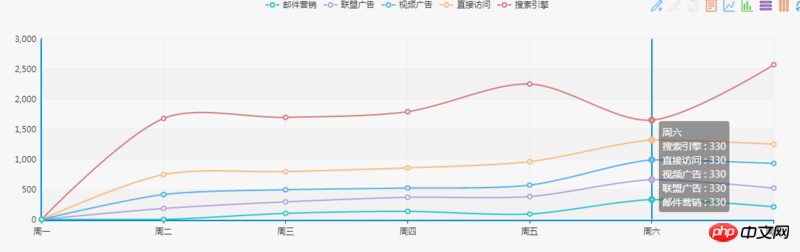
Utilisez le graphique linéaire du graphique echarts pour l'analyse statistique. J'ai trouvé les mêmes données, les lignes ne se croisent pas, quel est le problème ? Demander conseil à un dieu ? 
Comme le montre l'image, les données de samedi sont toutes de 330. Mais les cinq lignes ne se croisent tout simplement pas
<script src="/Public/Admin/echarts/dist/echarts.js"></script>
<script type="text/javascript">
require.config({
paths: {
echarts: '/Public/Admin/echarts/dist'
}});
exiger(
[
'echarts',
'echarts/chart/line'
],
function (ec) {
var myChart = ec.init(document.getElementById('tubiao'));
var option = {
tooltip : {
trigger: 'axis'
},
legend: {
data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'邮件营销',
type:'line',
stack: '总量',
data:[0, 132, 101, 134, 90, 330, 210]
},
{
name:'联盟广告',
type:'line',
stack: '总量',
data:[0, 182, 191, 234, 290, 330, 310]
},
{
name:'视频广告',
type:'line',
stack: '总量',
data:[0, 232, 201, 154, 190, 330, 410]
},
{
name:'直接访问',
type:'line',
stack: '总量',
data:[0, 332, 301, 334, 390, 330, 320]
},
{
name:'搜索引擎',
type:'line',
stack: '总量',
data:[0, 932, 901, 934, 1290, 330, 1320]
}
]};
myChart.setOption(option);
});
</script>
学习ing2017-07-05 11:10:59
Alors vous avez dû faire une erreur. Si vous ne publiez pas le code, qui sait ?
PHP中文网2017-07-05 11:10:59
Je pense que oui : l'affectation de l'axe Y est correcte ; vous avez fait une erreur lors de la personnalisation de l'étiquette, et ils ont tous écrit la même chose.