- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

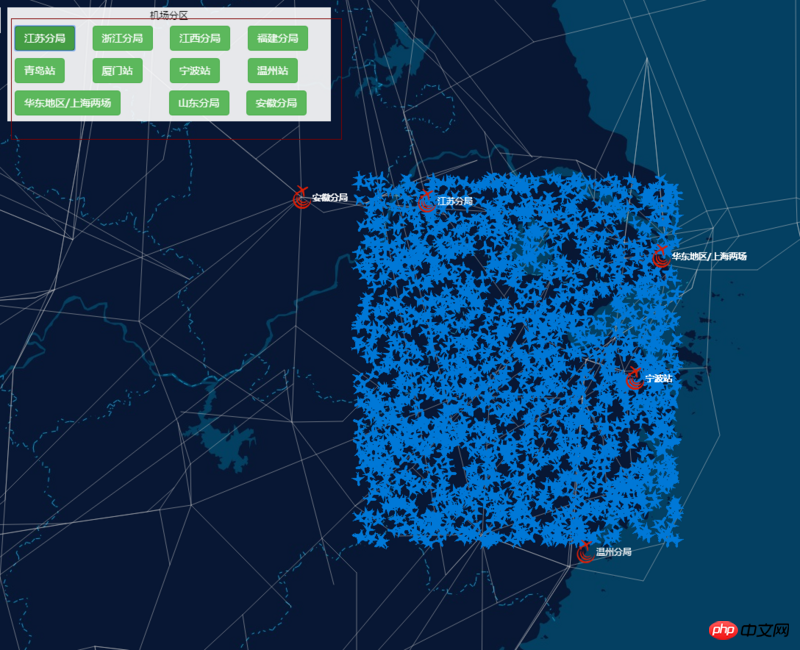
La partition de l'aéroport est un tas de boutons. Je veux réaliser que lorsque je clique sur Jiangsu, seul Jiangsu sera affiché. Je ne veux pas que le contenu après avoir cliqué sur d'autres boutons - comme Anhui - soit affiché. .
Actuellement, j'ajoute un événement de clic à chaque bouton, puis j'affiche le nom du lieu, mais après le premier clic, il sera toujours affiché sur la carte,
Ce qui suit est un exemple de bouton ; . S'il vous plaît, dites-moi comment faire pour qu'il ne s'affiche qu'une seule fois lorsque vous cliquez dessus ; les autres contenus sont masqués
$(".bnt-ShanDong").on('click', function () {
// 百度地图API功能
var initPoint = new BMap.Point(117.215278, 36.8569444);
map.centerAndZoom(initPoint, 8);
var myIcon = new BMap.Icon("../images/marker.png", new BMap.Size(32, 32));
var marker = new BMap.Marker(initPoint, { icon: myIcon }); // 创建标注
map.addOverlay(marker);
//marker.setAnimation(BMAP_ANIMATION_BOUNCE);
var label = new BMap.Label("山东分局", { offset: new BMap.Size(30, 5) });
label.setStyle({
color: "#fff",
fontSize: "12px",
backgroundColor: "0.05",
border: "0",
height: "20px",
lineHeight: "20px",
fontFamily: "微软雅黑"
});
marker.setLabel(label);})
淡淡烟草味2017-07-05 11:10:05
Le moyen le plus simple est de masquer toutes les régions à chaque fois qu'un événement de clic est déclenché, puis de déterminer la région actuelle en fonction de celle actuellement cliquée, puis d'afficher la région actuelle
天蓬老师2017-07-05 11:10:05
Tout d'abord, vous pouvez ajouter une classe unifiée à tous les boutons, par exemple, la valeur appelée btn-test,然后给每个按钮增加一个自定义属性例如data-name,每一个都放这个按钮代表哪个分局,然后给所有这样的按钮统一增加监听,根据data-name peut être utilisée pour déterminer sur laquelle on a cliqué. Ensuite, supprimez d'abord toutes les icônes de la carte, puis affichez uniquement celle sur laquelle vous avez cliqué :
$('.btn-test').click(function(){
\第一步先删除所属分局的图标
\然后显示点击的按钮对应的图标
switch(this.data('name')){
case "山东分局":
\.显示山东分局对应的图标
break;
\...
}
})巴扎黑2017-07-05 11:10:05
Ceci est similaire à l'idée de liaison à trois niveaux. Cliquez d'abord sur n'importe quel bouton pour effacer le contenu de la carte, puis transférez le contenu correspondant en fonction de cela
高洛峰2017-07-05 11:10:05
L'événement clic passe dans un identifiant. Chaque bouton a son propre identifiant spécifique
Cachez tous les points avant de les créer
Et déterminez si votre point d'identification existe
存在再将这个点的状态更改为显示
不存在 创建的新的点并把ID当属性写入新创建点