- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
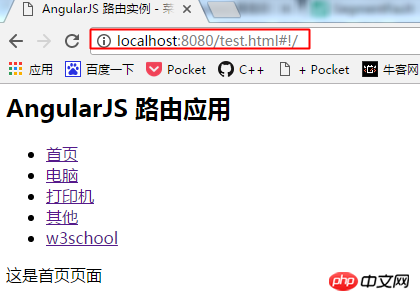
La page s'ouvre comme suit
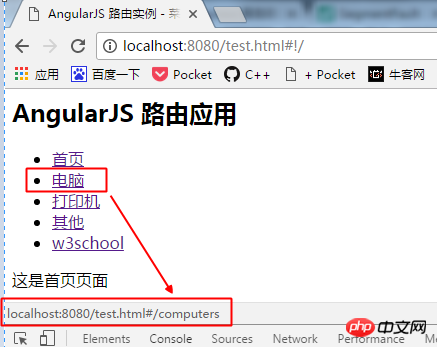
Cliquez sur le lien de l'ordinateur et le chemin de l'URL s'affichera comme suit

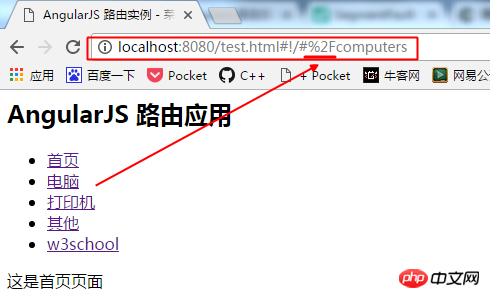
Après avoir cliqué

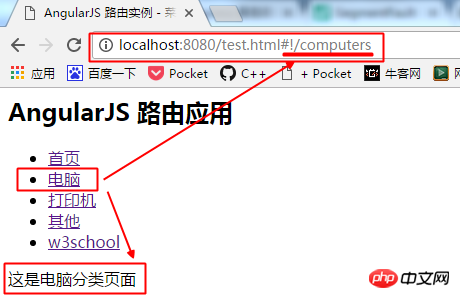
L'effet attendu est le suivant :

Mon code est le suivant app.js, en utilisant "express": "^4.15.2"
var express = require('express');
var path = require('path');
var app = express();
//使用静态文件服务器中间件
app.use(express.static(path.join(__dirname,'app/public')));
app.listen(8080);test.html
<html ng-app="routingDemoApp">
<head>
<meta charset="utf-8">
<title>AngularJS 路由实例 - 菜鸟教程</title>
<script src="/lib/jquery/dist/jquery.js"></script>
<script src="/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="/lib/angular/angular.js"></script>
<script src="/lib/angular-route/angular-route.js"></script>
<script>
angular.module('routingDemoApp',['ngRoute'])
.config(['$locationProvider','$routeProvider', function config($locationProvider, $routeProvider){
$routeProvider
.when('/',{
template:'这是首页页面'
}).
when('/computers',{
template:'这是电脑分类页面'
}).
when('/printers',{
template:'这是打印机页面'
}).
otherwise('/');
}]);
</script>
</head>
<body>
<h2>AngularJS 路由应用</h2>
<ul>
<li><a href="#/">首页</a></li>
<li><a href="#/computers">电脑</a></li>
<li><a href="#/printers">打印机</a></li>
<li><a href="#/blabla">其他</a></li>
<li><a href="#/printers">w3school</a></li>
</ul>
<p ng-view></p>
</body>
</html>
Je suis bloqué sur ce problème depuis longtemps, s'il vous plaît, donnez-moi quelques indications, merci
天蓬老师2017-07-05 11:09:44
C'est parce que angulaire1.6 ajoute ! (point d'exclamation) à la route de hachage par défaut, provoquant une erreur. La méthode de modification est la suivante (ajouter la configuration, supprimer le point d'exclamation du préfixe par défaut) :
angular.module('routingDemoApp',['ngRoute'])
.config(['$routeProvider', function($routeProvider){
$routeProvider
.when('/',{template:'这是首页页面'})
.when('/computers',{template:'这是电脑分类页面'})
.when('/printers',{template:'这是打印机页面'})
.otherwise({redirectTo:'/'});
}])
//添加如下配置
.config(['$locationProvider', function($locationProvider) {
$locationProvider.hashPrefix("");
}]);