- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Comme l'indique le titre, j'ai maintenant une rangée de li tapés horizontalement qui peuvent glisser librement horizontalement. Lorsqu'un certain li se trouve dans la zone visible actuelle, certains de ses styles seront modifiés. Comment dois-je écrire un tel effet ?
J'espère que tous les experts pourront aider à répondre à cette question. . . . . . .
我想大声告诉你2017-07-05 11:09:20
element.getBoundingClientRect()La valeur de retour est un objet DOMRect, qui est une collection de rectangles renvoyés par la méthode getClientRects() de l'élément, c'est-à-dire : une collection de bordures CSS liées à l'élément.
L'objet DOMRect contient un ensemble de propriétés en lecture seule utilisées pour décrire la bordure - gauche, haut, droite et bas, en pixels. Les propriétés, à l'exception de la largeur et de la hauteur, sont relatives au coin supérieur gauche de la fenêtre.
大家讲道理2017-07-05 11:09:20
Pourquoi devez-vous changer le style dans la zone visible, ne serait-ce pas très gênant de le faire ? Il vaut mieux ajouter des styles à tout. Quoi qu'il en soit, quel genre de style est-il important dans les non-zones ? !
巴扎黑2017-07-05 11:09:20

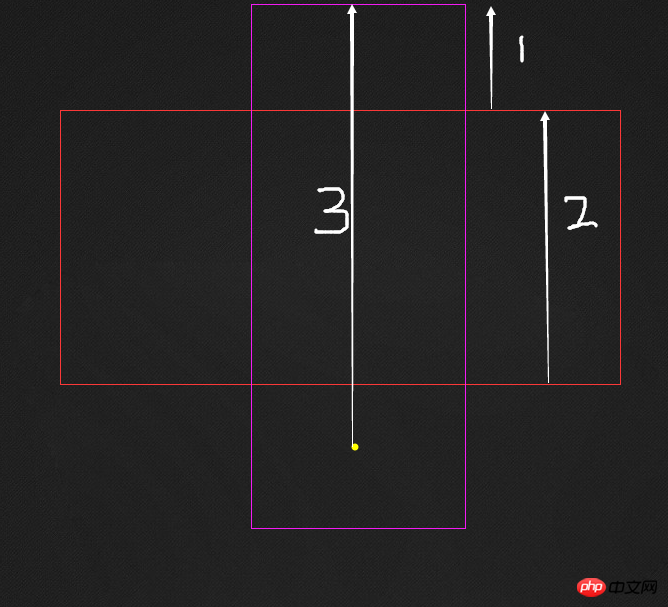
Le rectangle violet supérieur pointé par la marque 1 est la distance parcourue par la liste de contenu
La zone rouge pointée par la marque 2 est la zone visible
Le point jaune pointé par la marque 3 est la distance entre l'objet que vous souhaitez manipuler et le haut de la liste de contenu
Quand Quand 1+2-50=3, cela signifie que le point jaune est entré dans la zone visible 50px
Ce qui précède est l'idée. Ce qui suit est le code de mon projet. Cette idée peut réaliser un chargement paresseux
.<ul class="img-list">
<li><img src="img/blank.png" data-url='img/Chrysanthemum.jpg'></li>
<li><img src="img/blank.png" data-url='img/Desert.jpg'></li>
<li><img src="img/blank.png" data-url='img/Jellyfish.jpg'></li>
<li><img src="img/blank.png" data-url='img/Tulips.jpg'></li>
<li><img src="img/blank.png" data-url='img/Penguins.jpg'></li>
<li><img src="img/blank.png" data-url='img/Lighthouse.jpg'></li>
<li><img src="img/blank.png" data-url='img/Koala.jpg'></li>
<li><img src="img/blank.png" data-url='img/04.jpg'></li>
<li><img src="img/blank.png" data-url='img/0img1.jpg'></li>
<li><img src="img/blank.png" data-url='img/0img2.jpg'></li>
<li><img src="img/blank.png" data-url='img/354350.jpg'></li>
<li><img src="img/blank.png" data-url='img/aa.png'></li>
<li><img src="img/blank.png" data-url='img/bj.jpg'></li>
<li><img src="img/blank.png" data-url='img/dd.png'></li>
</ul>var timer,n=0;
function lazyLoad(tagsName,tagsAttribute,oldUrl){
var tagsObj=document.getElementsByTagName(tagsName);//获取对象
var seeHeight=document.documentElement.clientHeight;//获取可视区域高度
var scrollTop=document.documentElement.scrollTop || document.body.scrollTop;//获取已经滑动区域的高度
for(i=n;i<tagsObj.length;i++){
if(tagsObj[i].offsetTop < seeHeight+scrollTop-100){
if(tagsObj[i].getAttribute('src')==oldUrl){
tagsObj[i].src=tagsObj[i].getAttribute(tagsAttribute);
}
n=n+1;
}
}
}
lazyLoad('img','data-url','img/blank.png');
window.addEventListener('scroll',function(){
clearTimeout(timer);
timer=setTimeout(function(){
lazyLoad('img','data-url','img/blank.png');
}, 300);
});La mienne est verticale, et horizontalement, vous pouvez utiliser leur valeur de gauche comme base de jugement. J'espère que cela pourra donner quelques idées à l'interrogateur
.