- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
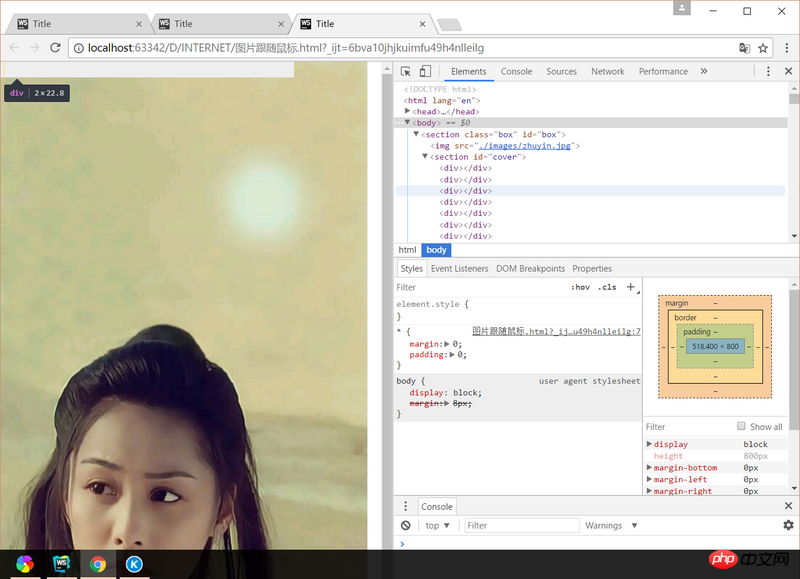
Écrivez quelques cases en js et ajoutez-leur des styles en CSS. Mais ça n'a pas marché. Code;
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{margin: 0;padding:0;}
.box{width:500px;height:800px;position: relative;display: block;overflow: hidden;}
img{width: 500px;height:900px;}
#cover{position: absolute;height:800px;width:505px;top:0;left:0;display:block;background: transparent;}
p{display: inline;height:50px;width:50px;border:1px solid #eee;background: #eee;margin: 0;}
</style>
<script>
window.onload=function () {
var cover=document.getElementById("cover");
str="";
op=document.getElementsByTagName("p");
for(var i=0;i<200;i++){
str+="<p></p>"
}
cover.innerHTML=str;
for(vari=0;i<199;i++){
op[i].onmouseover=function () {
this.style.background="transparent";
}
}
}
</script></head>
<body>
<section class="box" id="box">
<img src="./images/zhuyin.jpg">
<section id="cover"></section></section>
</body>
</html>
Pour la case p ajoutée comme indiqué sur l'image, écrire en <style><style>
天蓬老师2017-07-05 11:06:47
La raison est : display: inline;
inline signifie que l'élément est traité comme un élément en ligne, tel qu'une balise span. La largeur et la hauteur d'un tel élément ne peuvent pas être définies, car elles ne prendront pas effet si elles sont définies. Je suppose que vous voulez le régler sur inline-block.