- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Dans le code, un tableau arr=[1,2,3] est obtenu ;
Comme il sera détruit immédiatement, il ne peut pas être directement affecté à l'objet Obj.a.
Comment écrire jquery dans ce cas pour que Obj .a= après la destruction de l'arr ? [1,2,3] ?
仅有的幸福2017-07-05 11:06:38
En général, il est rare de rencontrer "destroy" en JS. Alors, je ne comprends pas ce que tu entends par destruction immédiate ?
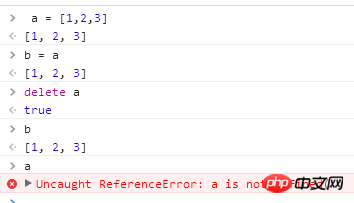
S'il s'agit de delete arr, alors il n'y a aucun problème avec l'affectation directe, comme indiqué ci-dessous :

Si tu veux changer arr 的内容。那么可以复制一个数组(有几种方法,concat Ce n'est qu'un d'entre eux)
Obj.a = [].concat(arr);Si vous avez vraiment besoin d'une copie complète, jQuery.fn.clone(), mais cela semble avoir certaines restrictions.
Pour les autres données, il est encore un peu difficile et gênant d'écrire soi-même une copie complète. Il est préférable d'utiliser le cloneDeep() de Lodash
.PHP中文网2017-07-05 11:06:38
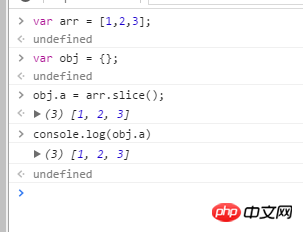
Copier le tableau :
obj.a = arr.slice(); 
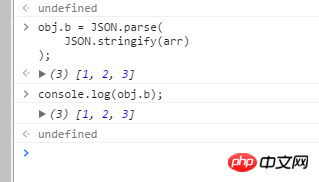
obj.a = JSON.parse(
JSON.stringify(arr)
); 
巴扎黑2017-07-05 11:06:38
Je ne comprends pas ce que tu veux dire par le détruire. . . .
Quant à la copie profonde :
function cloneObj(obj){
if( !obj || typeof obj == "string" ){
return obj;
} else if ( obj instanceof Array ){
return [].concat(obj);
} else {
var tempObj = {};
for( var key in obj ){
tempObj[key] = cloneObj(obj[key]);
}
return tempObj;
}
}滿天的星座2017-07-05 11:06:38
Si vous utilisez ES2015, vous pouvez utiliser l'opérateur de propagation d'objet pour copier.
obj.a = [...arr]