- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
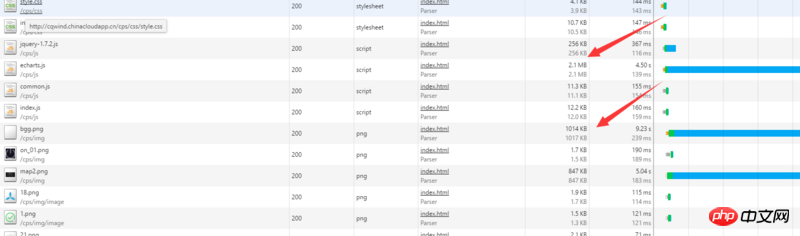
Quelqu'un peut-il m'aider à découvrir pourquoi la page se charge si lentement ? J'espère que vous pourrez l'analyser en détail et trouver de bonnes solutions
Adresse en ligne http://cqwind.chinacloudapp.c...

迷茫2017-07-05 11:06:00
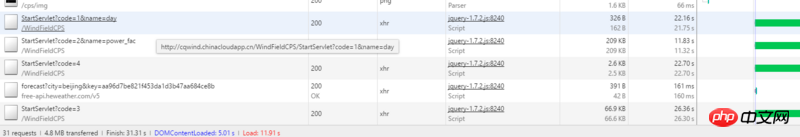
En regardant la photo, celles qui prennent le plus de temps sont les requêtes Ajax/XHR.
Étant donné que les ressources statiques se chargent très rapidement, cela ne peut pas être dû à la vitesse du réseau. Vous pouvez donc :
Essayez de fusionner les requêtes HTTP sur le front-end.
Laissez l'arrière-plan être optimisé pour améliorer la vitesse de réponse. (En regardant votre situation, l'endroit le plus critique devrait être ici ; si l'arrière-plan est accusateur, vous pouvez alors simuler des requêtes HTTP ailleurs, par exemple en utilisant des outils comme Postman, et laisser les faits parler d'eux-mêmes.)
仅有的幸福2017-07-05 11:06:00
1. Compressez les js, les css, même après les avoir regardés, ils ne sont pas compressés
2. Compresser les images
3. Vous pouvez empaqueter le CSS, ou il est recommandé de créer une couche de chargement lors du premier chargement

Il est préférable de compresser et de regrouper ces fichiers de ressources, ce qui peut être facilement réalisé avec gulp. Si vous souhaitez offrir une meilleure expérience utilisateur, vous pouvez apprendre de Google
earth Chargez toutes les ressources et tous les bundles lors de la première visite et fournissez-en un. couche de chargement. Les données dynamiques suivantes doivent être pivotées ou directement utilisées comme websocket
De plus, j'ai regardé attentivement et j'ai constaté que l'appel à vos données prend beaucoup de temps, il est donc recommandé que vous fassiez encore une optimisation back-end. Google dispose également d'un outil de contrôle de santé qui vous fournira des suggestions

PHP中文网2017-07-05 11:06:00
Vérifiez les réseaux client et serveur, 40 secondes n'est généralement pas normal ;
Chrome -> F12 -> Audits Lisez attentivement les suggestions qu'il a données
png Convertissez tout en webP, utilisez au moins tinyPNG
Découvrez les ressources statiques qui ralentissent le chargement et rendez-vous sur CDN
Mise à niveau http/2;
Préchargement / cache local ;
Si ce n'est pas JSP, remplacez Tomcat, comme nginx
伊谢尔伦2017-07-05 11:06:00
La partie calcul fastidieuse peut être laissée en arrière-plan pour un traitement régulier, les résultats sont mis en cache et la page peut appeler directement le cache
Optimiser la logique de calcul
Temps de détection sql