- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
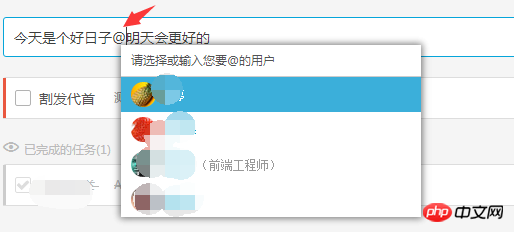
L'effet est le suivant :

Description de l'effet :
1. L'utilisateur saisit le symbole @, une liste d'options apparaît et la liste d'options est automatiquement positionnée derrière le symbole @. (L'idée actuelle est la suivante : surveillez dynamiquement le caractère saisi s'il s'agit d'un @, et la zone de liste apparaît à la position où survole le curseur.)
2.Lorsque l'utilisateur saisit @, l'utilisateur ignore le choix et continue de saisir . Lorsque l'utilisateur revient à la position de @, après @ Déclenche l'affichage de la list box lorsqu'il est cliqué. (Quelle est cette idée, ou existe-t-il un plug-in similaire.)

学习ing2017-07-05 11:05:32
https://github.com/yuku-t/jqu...
https://github.com/ichord/At.js (Il est recommandé de l'utiliser, il a moins de bugs, mais il n'est pas spécifiquement adapté pour Vue)
https://github.com/fritx/vue-at
天蓬老师2017-07-05 11:05:32
Je ne l'ai jamais vu auparavant, ce n'est pas trop compliqué à mettre en œuvre, la saisie permet d'obtenir la position du curseur
PHP中文网2017-07-05 11:05:32
Objet de plage de nomenclature
L'affiche originale permet de jeter un œil à cet Rangeobjet.