- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
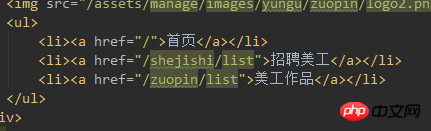
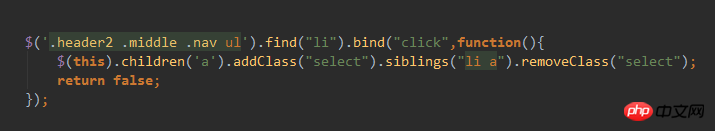
Comme indiqué ci-dessous, l'en-tête de ce code HTML est partagé. Maintenant, je veux que la page y accède, mais je veux également m'assurer que le style reste sélectionné après avoir cliqué pour sauter. J'utilise location.href pour contrôler le saut dans js. mais ça ne marche toujours pas. Ça devrait être rechargé,
Que dois-je faire ? Quelqu'un peut-il m'aider~

Je veux que cela ressemble à un segment
伊谢尔伦2017-07-05 11:05:17
Option 1 : Déterminez quelle balise est mise en surbrillance en fonction de votre URL
1 Obtenez l'URL :
console.log(location.href)
///q/1010000009520710 我测试的是当前页2. Recherchez des mots-clés en fonction de l'URL. En vous référant à votre code, vous pouvez constater que chaque URL de balise contient le mot-clé page d'accueil = '' Recrutement d'artistes = 'shejishi' Art Works = 'zuopin'
3. vous avez trouvé Déterminez quelle balise est mise en surbrillance
Remarque : Ceci est relativement simple mais peut ne pas être très flexible. Si la navigation est incertaine, les mots-clés le seront également, ce qui ne facilitera pas la maintenance du code
.Option 2 : Transmettez les paramètres via l'URL
1. Modifiez le lien a 'sheijishi/list?index=1', 'zuopin/list?index=2'
2 Obtenez la valeur de l'index via le lien a et définissez la valeur correspondante. une balise de surbrillance
Remarque : c'est plus flexible, mais l'URL semble un peu compliquée et inesthétique. Un autre petit problème est que si l'utilisateur saisit directement 'shejishi/list', il n'y aura pas d'effet de surbrillance correspondant
Option 3 : localStorage Le maître ci-dessus l'a également mentionné tout à l'heure. En fonctionnement normal, il n'y a aucun problème si l'utilisateur clique sur « sheijishi/list » et ouvre la page d'accueil dans un nouvel onglet, celui en surbrillance sera « Recrutement » de l'artiste. Menu
Il existe de nombreuses méthodes, cela dépend de vos pensées personnelles pour déterminer le plan spécifique
高洛峰2017-07-05 11:05:17
Déterminez à quel li se trouve la page actuelle, puis ajoutez select à sa balise sous-a
Par exemple, chaque page définit un var currentTab = '';
Par exemple, sur la page des œuvres d'art var currentTab = 'zuopian';
html
<ul>
<li class='shejishi'><a>招聘美工</a></li>
<li class='zuopian'><a>美工作品</a></li>
</ul>
js
$(function(){
var currentTab = 'zuopian';
$('.'+currentTab).find('a').addClass('select');
})
PHP中文网2017-07-05 11:05:17
<jsp:include page="menu.jsp">
<jsp:param name="item" value="jquery" />
</jsp:include>Méthode pour obtenir la valeur du paramètre dans menu.jsp : ${param.item}
<script type="text/javascript" src="/media/js/menu.js" id="menu-js" data-item="jquery"></script>Obtenir les paramètres dans menu.js :
var item = $("#menu-js").data("item");
alert("=="+item);習慣沉默2017-07-05 11:05:17
Après le saut, apportez l'index de l'onglet,,, et utilisez js pour le traiter,
给我你的怀抱2017-07-05 11:05:17
Le moyen le plus simple est de transmettre des paramètres. Si vous n'avez pas besoin du navigateur précédent, vous pouvez utiliser localStorage pour enregistrer les valeurs pertinentes. Accédez simplement à quelle page pour lire les valeurs et les initialiser
.为情所困2017-07-05 11:05:17
Si c'est php, vous pouvez le faire<a class="<?php if(($_SERVER['REQUEST_URI']=='/zhaopin/list')){echo 'select';}else{echo '';} ?>">