- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
为情所困2017-07-05 11:04:39
Merci pour l'invitation~

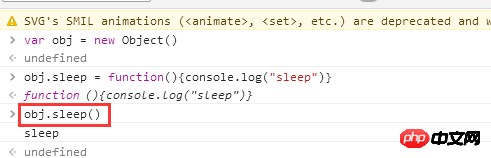
obj.sleep = function(){console.log("sleep")}Équivalent à l'enregistrement d'un attribut pour obj
nommé : sleep,
value : une fonction déclarée,
Vous devez appeler une fonction pour l'exécuter, comme nous l'avons déjà dit plus haut.
C'est obj.sleep()
typecho2017-07-05 11:04:39
Vous devez appeler la fonction concernée avant qu'elle ne soit exécutée.
Il n'y a rien de mal à ce qu'un objet soit un objet créé par new
我想大声告诉你2017-07-05 11:04:39
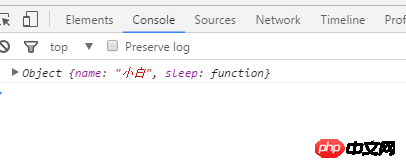
Il n'y a rien de mal à ce que obj affiche un objet.
Pourquoi il n’est pas exécuté ? C’est parce que vous ne l’avez pas appelé. Regardez la ligne de code que vous avez commentée ci-dessus, obj.sleep(), qui est le code appelant.
巴扎黑2017-07-05 11:04:39
console.log(obj.sleep()) Pourquoi avez-vous commenté ce paragraphe Seul ce paragraphe fera l'affaire
?ringa_lee2017-07-05 11:04:39
Première question :

Deuxième question : la variable obj définie fait uniquement référence aux méthodes et propriétés de l'objet Personne, donc ce qui est imprimé est l'objet Objet et ses propriétés et méthodes