- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Le contentType de la requête POST est défini sur application/json, mais la requête convertit le json des données en chaîne ?
S'il vous plaît, donnez-moi quelques conseils ?
Le code est le suivant
$.ajax({
method: 'POST',
url: "demo_test.txt",
data: {
aa: 1,
bb: 2
},
contentType: "application/json",
success: function (result) {}
});Demander la capture de paquets
POST http://localhost:8888/demo_test.txt HTTP/1.1
Host: localhost
Connection: keep-alive
Content-Length: 9
Origin: localhost
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.81 Safari/537.36
Content-Type: application/json
Accept: */*
X-Requested-With: XMLHttpRequest
Referer: http://172.17.35.112:8099/
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.8
Cookie: selectFluence=4; VFS_USERNAME=admin; VFS_PASSWORD=123456; VFS_APPURL=; VFS_ISSAVE=true; VFS_ISDMZ=true; webserver_is_save=0; _alert=1495876699555
aa=1&bb=2漂亮男人2017-07-05 11:04:37
参考:jQuery.ajax() ici
一般是用contentType (par défaut : 'application/x-www-form-urlencoded; charset=UTF-8')
Type : Booléen ou ChaîneLors de l'envoi de données au serveur, utilisez ce type de contenu. La valeur par défaut est "application/x-www-form-urlencoded; charset=UTF-8", ce qui convient dans la plupart des cas. Si vous transmettez explicitement un type de contenu à $.ajax(), alors il est toujours envoyé au serveur (même si aucune donnée n'est envoyée). Depuis jQuery 1.6, vous pouvez passer false pour indiquer à jQuery de ne définir aucun en-tête de type de contenu. Remarque : La spécification XMLHttpRequest du W3C impose que le jeu de caractères soit toujours UTF-8 ; spécifier un autre jeu de caractères n'obligera pas le navigateur à modifier l'encodage. Remarque : Pour les requêtes inter-domaines, définir le type de contenu sur autre chose que
déclenchera l'envoi par le navigateur d'une requête OPTIONS de contrôle en amont au serveur.
application/x-www-form-urlencoded,multipart/form-data, ortext/plain
我平时见得不多。application/x-www-form-urlencoded,也就是默认值,上传文件通常是用 multipart/form-data,现在很多使用 JSON 接口的也用后面这种。text/plain
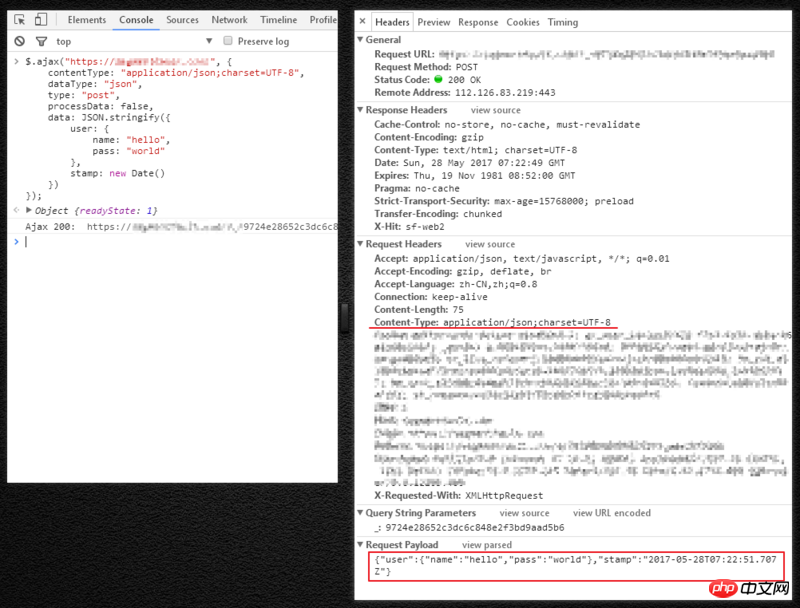
$.ajax("https://blablabla.com/", {
contentType: "application/json;charset=UTF-8",
dataType: "json",
type: "post",
processData: false,
data: JSON.stringify({
user: {
name: "hello",
pass: "world"
},
stamp: new Date()
})
});
滿天的星座2017-07-05 11:04:37
Pour faire simple, les données que vous demandez sont traitées comme du type xxx.
En conséquence, dataType doit traiter les données renvoyées par le serveur comme type xxx.
黄舟2017-07-05 11:04:37
Les données transmises en http sont toutes des chaînes, mais le serveur analysera les chaînes de différentes manières en fonction du contentType lors de la réception des données. Les objets ne peuvent exister qu'en mémoire, pas seulement en http, toutes les données transmises sur le réseau sont basées sur des chaînes.
天蓬老师2017-07-05 11:04:37
Tout d'abord, je ne pense pas qu'il y ait un problème avec votre capture de paquets. Si vous utilisez effectivement une requête POST,
D'après la capture de paquets, il semble qu'il s'agisse d'une requête GET, car POST ne sérialise pas la requête. paramètres
Parlons de ce que signifie contentType ?
Le contentType d'ajax est l'ensemble d'en-tête de requête HTTP. Le but de cet en-tête est d'indiquer au serveur quel est le format de données de mes paramètres de requête. Vous devez les traiter selon le format correspondant, c'est tout.
La valeur par défaut est "application/x-www-form-urlencoded; charset=UTF-8", qui est le format de soumission de formulaire ordinaire. Bien sûr, vous pouvez également le remplacer, comme "application/json", de sorte que. le serveur peut l'obtenir directement dans un paramètre de requête json. Au lieu des valeurs clés une par une
伊谢尔伦2017-07-05 11:04:37
Cela modifie simplement le contentType dans l'en-tête de la requête et n'a rien à voir avec le contenu de la réponse du serveur que vous recevez.
Vous pouvez ajouter ceci pour obtenir les données au format json.
dataType:"json"