- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Contexte : Utilisation du plug-in jquery.fileupload.js http://www.jq22.com/jquery-in...
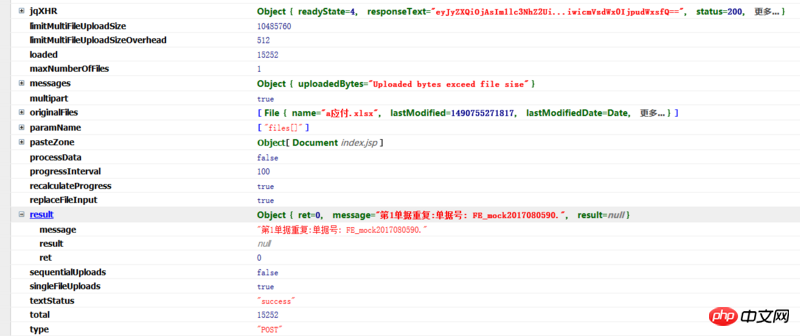
Lors du téléchargement de fichiers, sous Firefox et Chrome, la valeur de retour peut être obtenue normalement dans la fonction de rappel effectuée, comme indiqué ci-dessous
Le code de la fonction de rappel est le suivant :
done: function (e, data) {
console.info(data);
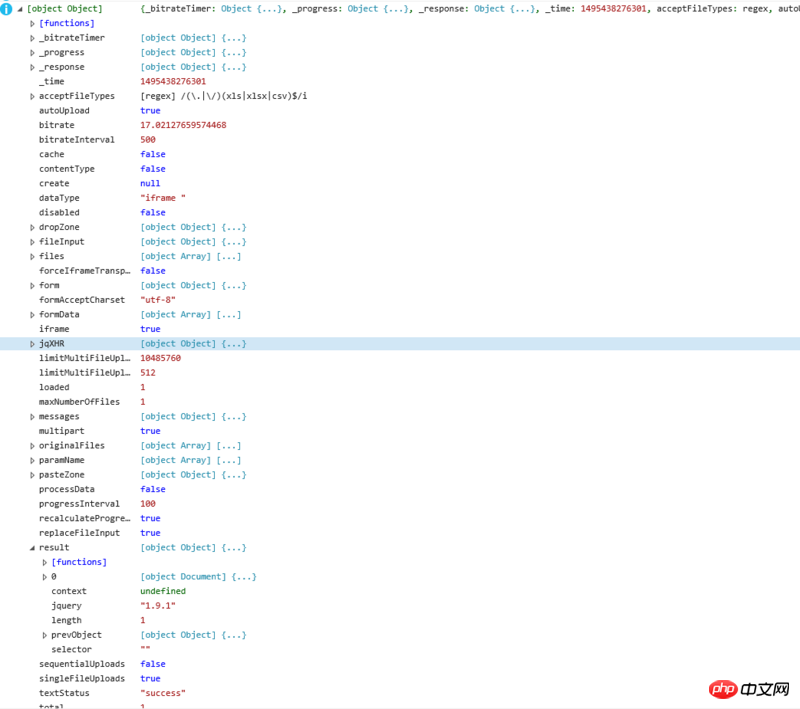
},Cependant, dans les versions inférieures à IE10, dans les données renvoyées, le résultat n'est pas un résultat ajax, mais un objet jquery, comme indiqué ci-dessous : 
Je ne comprends toujours pas la logique du code source, merci de me donner quelques conseils
大家讲道理2017-07-05 11:04:06
...
done: function ( e, data ) {
var html;
if(data.result[0].body) {
html = data.result[0].body.innerHTML;
} else {
html = data.result;
}
}
滿天的星座2017-07-05 11:04:06
var result = data.result[0].body ? data.result[0].body.innerHTML : data.result;