- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
function sum(num1,num2) {
return num1 + num2;
}
function callSum1(num1,num2) {
return sum.apply(this,arguments);
}
function callSum2(num1,num2) {
return sum.apply(this,[num1,num2]);
}
alert(callSum1(10,10));
alert(callSum2(10,10));
//call()例子就省略了
Question :
1.sum.apply(this,arguments) fait référence à l'objet sum appelant la méthode apply. cela fait référence à callSum() et sum() tous deux exécutés dans la même portée.
2. Quelle est la valeur d'application de apply() et call() dans le projet ?
淡淡烟草味2017-07-05 11:03:57
Ce qui est écrit ci-dessus est vraiment compliqué :)
Écoutez-moi, sur quoi l'interlocuteur est confus
1 :
function callSum1(num1,num2) {
return sum.apply(this,arguments); // 这里的arguments和下面的[num1,num2]是同一个意思
}
function callSum2(num1,num2) {
return sum.apply(this,[num1,num2]);
}arguments est un objet de type tableau correspondant aux arguments passés à la fonction. L'objet arguments est une variable locale disponible dans toutes les fonctions. Vous pouvez utiliser l'objet arguments pour référencer les arguments d'une fonction dans une fonction.
PS : Le point de ceci ne peut pas être déterminé lorsque la fonction est définie. Ce n'est que lorsque la fonction est exécutée que l'on peut déterminer à qui elle pointe. En fait, le point final est l'objet qui l'appelle
.2. Valeur d'application de l'appel et de la candidature (sens de l'existence) :
Les fonctions existent pour changer le contexte d'exécution de la fonction. Il s'agit de changer le pointage de ceci à l'intérieur du corps de la fonction
"Pour parler franchement, a a la méthode xx, mais pas b. B peut demander à a de l'emprunter!" (N'est-ce pas juste un héritage ~)
La différence entre appeler et postuler :
Les manières d'accepter les paramètres sont différentes.
Comme suit :
call accepte les paramètres continus et apply accepte les paramètres de tableau.
A.call(this, a,b,c,d)
A.apply(this, [a,b,c,d])
Un portail : http://www.jianshu.com/p/a7b1...
typecho2017-07-05 11:03:57
arguments est l'un des attributs intégrés de la fonction, qui représente l'objet tableau de fonctions, c'est-à-dire que les arguments dans callSum1 font référence à num1 et num2
https://developer.mozilla.org...
apply et call est qu'il peut faire pointer cela dans la fonction spécifiée vers un objet spécifique. Par exemple, le dom que nous obtenons en utilisant document.querySelectorAll() est en fait un objet de type tableau, pas un tableau si vous souhaitez l'utiliser. la méthode array , ça peut être comme ça
var doms = document.querySelectorAll('p');
[].forEach.call(doms, function(e){
//遍历元素
});La principale différence entre apply et call est le format des paramètres. Je vous suggère de consulter MDN pour cette question.
巴扎黑2017-07-05 11:03:57
1.sum.apply(this,arguments) fait référence à l'objet sum appelant la méthode apply. Cela fait référence à callSum() et sum() tous deux exécutés dans la même portée. Les arguments font référence à « sum1, sum2 » ?
2. Quelle est la valeur d'application de apply() et call() dans le projet ?
Pour 1 exécution, les deux résultats reviennent 20 20
sum.apply(this,arguments) fait référence à l'utilisation de apply pour appeler sum. Spécifiez que this lorsque sum est exécuté est le this actuel. Les arguments suivants sont la liste de paramètres. Il s'agit d'un objet de type tableau.
sum.apply(this,[num1, num2]) Semblable à ci-dessus.
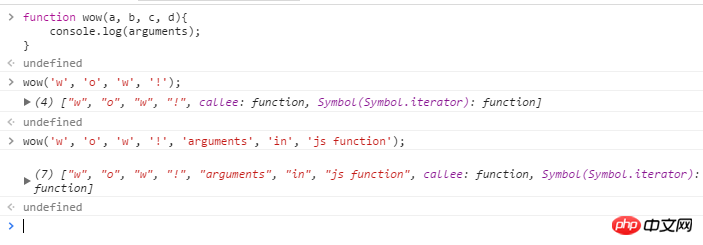
Concernant les arguments, postez une capture d'écran et vous aurez peut-être une compréhension perceptive

Ce qui suit est la réponse au deuxième point
C'est plus simple à comprendre, il s'agit de changer ce pointeur, par exemple, lors du rappel réussi d'une requête ajax
Par exemple, lors du développement de vue, s'il n'y a pas de fonction flèche, vous devez utiliser var that = this pour la stocker temporairement. Si vous pouvez trier cela, vous n’aurez pas ces problèmes
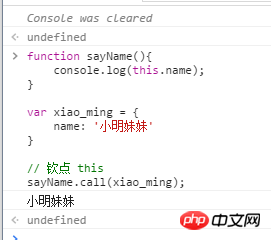
Donnez-moi une châtaigne
function sayName(){
console.log(this.name);
}
var xiao_ming = {
name: '小明妹妹'
}
// 钦点 this
sayName.call(xiao_ming); 
arguments stocke la liste des paramètres de la fonction sous la forme d'un objet de type tableau.
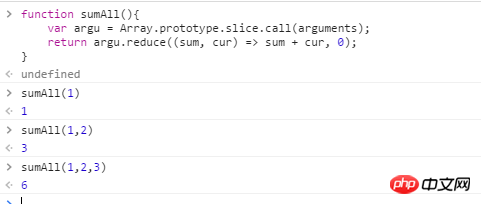
function sumAll(){
var argu = Array.prototype.slice.call(arguments);
// 从 0 开始积、每次 sum + cur 作为下次的 sum
return argu.reduce((sum, cur) => sum + cur, 0);
}
En fait, nous pouvons voir d'ici : l'exécution de slice nécessite seulement que l'objet ait length 正确的下标 pour s'exécuter normalement et renvoyer le résultat.
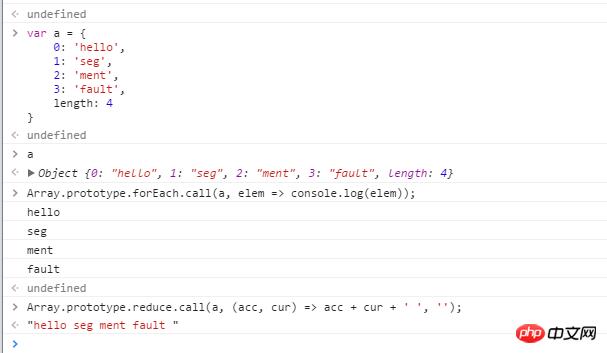
Étant donné que de nombreuses méthodes de tableaux peuvent être utilisées sur des objets de type tableau, les objets de type tableau peuvent en effet être considérés comme des tableaux dans de nombreux cas.
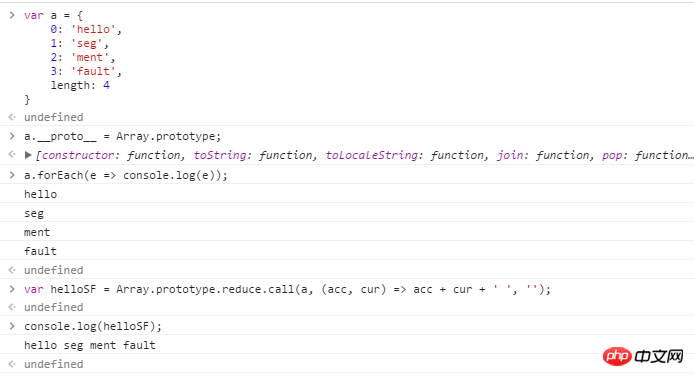
// 声明一个类数组对象
var a = {
0: 'hello',
1: 'seg',
2: 'ment',
3: 'fault',
length: 4
}
// forEach
Array.prototype.forEach.call(a, elem => console.log(elem));
// => 遍历打印
// reduce
var helloSF = Array.prototype.reduce.call(a, (acc, cur) => acc + cur + ' ', '');
console.log(helloSF);
// =>
// "hello seg ment fault "

Vous pouvez également le faire ressembler davantage à un tableau
var a = {
0: 'hello',
1: 'seg',
2: 'ment',
3: 'fault',
length: 4
}
a.__proto__ = Array.prototype;
a.forEach(e => console.log(e));
Array.prototype.reduce.call(a, (acc, cur) => acc + cur + ' ', ''); 
L'objet ressemble vraiment à un tableau
Semblable aux fonctions partielles en mathématiques, telles que :
fonction f(x, y) = x + y
如果令 y = k 那么可以得到偏函数 f(x, k) = x + k
( 或者这样可能更好理解: f(x, 4) = x + 4 )
Bind est généralement utilisé pour implémenter des fonctions partielles. Cependant, postuler, appeler et lier doivent être discutés de manière intensive.
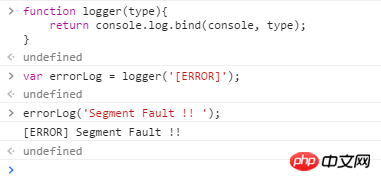
function logger(type){
return console.log.bind(console, type);
}
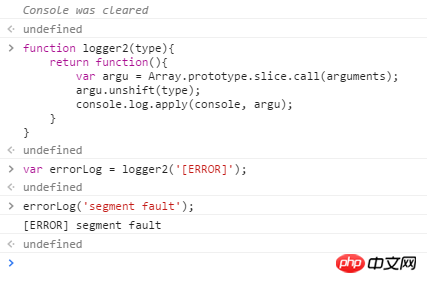
Utiliser Apply pour atteindre ce qui précède logger est :
function logger2(type){
return function(){
var argu = Array.prototype.slice.call(arguments);
argu.unshift(type);
console.log.apply(console, argu);
}
}
Les fonctions d'ordre supérieur font généralement référence aux fonctions dont la valeur de retour est une fonction ou dont les paramètres sont des fonctions.
setTimeout est un bon exemple. Il accepte un paramètre (généralement une fonction) et l'exécute après un certain délai.
Mais après l'avoir transmis, cela pointe généralement vers la fenêtre de l'objet global. Si vous souhaitez le spécifier, vous devez utiliser call apply et bind
Le logger2 ci-dessus fait cela et renvoie une fonction
À propos du curry, regardons d'abord les fonctions add
function add(x, y){
return a + b;
}
add(1, 2);
// =>
// 3 Si les paramètres peuvent être passés un par un, le résultat sera obtenu en passant au second :
var add1 = add(1);
add1(2);
// => 3
add(3)(4);
// => 7La première exécution renvoie une fonction. Si add est considéré comme une fonction au sens mathématique, c'est f(x, y) = x + y 我们执行了一次 add(1) 得到 add1 其实就是令 x = 1, on obtient donc la fonction partielle
f(1, y) = 1 + y
Exécutez y pour la deuxième fois et vous obtiendrez la valeur réelle, et le résultat peut être calculé à l'aide de la formule.
Il s’agit en fait d’un processus d’élimination étape par étape.
A quoi ça sert ?
Je suis nouveau dans la programmation fonctionnelle et je n'ai pas encore compris l'essence. La seule utilité du curry est que 惰性求值
L'opération ne s'exécutera pas tant que tous les paramètres ne seront pas donnés. Le résultat sera calculé lorsque les paramètres seront suffisants.
Je suis resté éveillé la majeure partie de la nuit et j'ai parcouru SF. Tout ce à quoi je pensais, c'était ça. . . .