- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Suivez le tutoriel sur le site officiel, introduisez <script src="https://unpkg.com/vue/dist/vu... puis copiez le code du site officiel directement sur l'ordinateur local, comme indiqué ci-dessous 
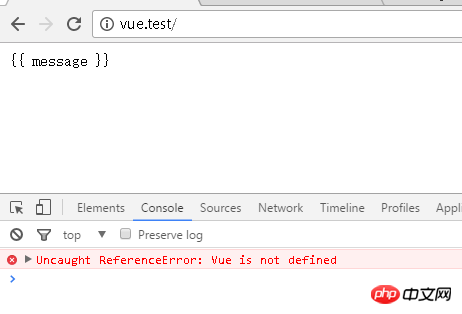
Pourquoi est-il toujours affiché sur la page Web ? Et {{message}} ?

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
<script type="text/javascript" src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
{{ message }}
</p>
<script type="text/javascript">
var app = new Vue({
el: 'app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>曾经蜡笔没有小新2017-07-05 11:03:44
N'avez-vous pas remarqué qu'il manque un guillemet dans le premier script ? ?
世界只因有你2017-07-05 11:03:44
L'attribut el de Vue est un sélecteur CSS, pas un nom d'identifiant, comme suit :
var app = new Vue({
// 修改目标元素为 #app 这一 CSS 选择器
el: '#app',
data: {
message: 'Hello Vue!'
}
})