- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

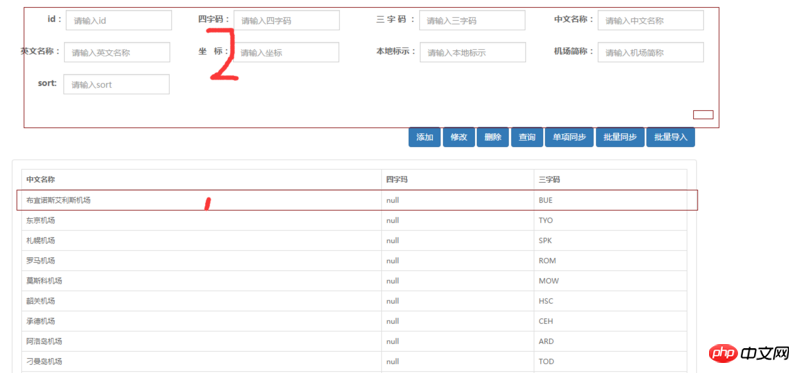
Comme le montre l'image ci-dessus, comment puis-je cliquer sur une certaine ligne du tableau, puis la valeur d'attribut correspondante dans le tableau apparaîtra à 2 endroits. .
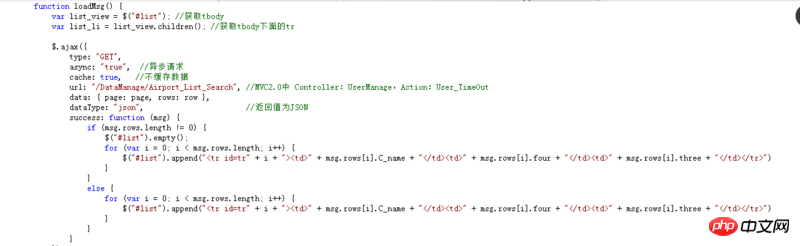
Quelle partie du formulaire est générée comme ceci
淡淡烟草味2017-07-05 11:03:39
委托
$("#list").click(function (e) {
e = e || window.event;
//拿到鼠标点击的节点对象
var target = e.target || e.srcElement;
//判断所属哪行tr
var tr;
$(this).find('tr').each(function () {
if (this.contains(target)) {
tr = this;
return false;
}
});
//拿到了tr
if (tr) {
//这里面就可以取行tr的值项,
//建议在构html的时候:"<tr data-C_name='你对应的值' data-four='' ... ><td>..</td>...</tr>"
//取值:$(tr).attr('data-C_name'),$(tr).attr('data-four')
$(tr)
}
});En utilisant 委托, vous n'avez pas besoin de vous demander si les objets à l'intérieur sont chargés de manière asynchrone
欧阳克2017-07-05 11:03:39
Le tr du formulaire est lié à l'événement click. Lorsque vous cliquez dessus, les valeurs requises par le formulaire sont obtenues et remplies séquentiellement.
为情所困2017-07-05 11:03:39
Vous pouvez demander toutes les données lors de la génération du formulaire, les mettre sur tr via data-*, puis lier l'événement click à tr Lorsque vous cliquez, remplissez les données sur tr à l'endroit correspondant, ce qui peut réduire les demandes. . Nombre de fois (les séquelles d'en faire trop sur le terminal mobile haha).
大家讲道理2017-07-05 11:03:39
Cliquez en boucle pour obtenir les attributs de chaque ligne, puis écrivez les attributs sur la figure 2 et saisissez la valeur correspondante
PHP中文网2017-07-05 11:03:39
$("table tr").on("click",function () {
console.log($(this).find("td").eq(0).text());
console.log($(this).find("td").eq(1).text());
console.log($(this).find("td").eq(2).text());
});