- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Le code est écrit en arrière-plan. . . La pagination a été implémentée, mais 
Je ne sais pas par où commencer avec cette partie. Actuellement, cette partie est écrite par moi-même en utilisant ul>li sur la page, et les données sont mortes
Quelqu'un peut-il me la donner ? des conseils ? ? Merci
巴扎黑2017-07-05 11:03:03
Êtes-vous en train de dire que les données codées en dur seront remplacées par le rendu des données de pagination en arrière-plan ?
Si tel est le cas, veuillez parcourir le tableau paginé et l'écrire dans le DOM. Cela devrait aller
.Selon vos besoins
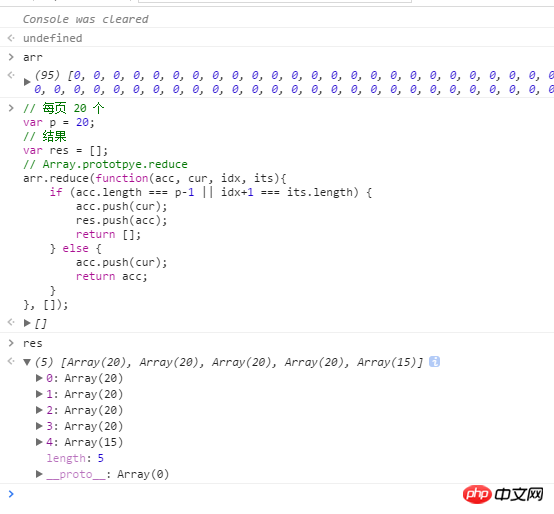
// 新建长度为 95 的数组并初始化为全0
var arr = new Array(95).fill(0); // 每页 20 个
var p = 20;
// 结果
var res = [];
// Array.prototpye.reduce
arr.reduce(function(acc, cur, idx, its){
if (acc.length === p-1 || idx+1 === its.length) {
acc.push(cur);
res.push(acc);
return [];
} else {
acc.push(cur);
return acc;
}
}, []); 
Premier coup d'oeil au reduce du tableau
C'est : acc est une accumulationaccumulation acc 是积累 accumulation cur 是当前 current idx 是 index 是序号its 是 itself 指代 arrcur est actuelactuel
idx > est index qui est le numéro de série son est lui-même qui fait référence à arr
Parcourez récursivement le tableau arr et transmettez acc cur idx its dans le premier paramètre de réduire. Parmi eux
La valeur de retour de chaque exécution de fonction sera utilisée comme prochaine valeur acc.
Ainsi :
poussez cur vers acc puis poussez acc vers res et renvoie le tableau vide comme acc pour la prochaine exécution de la fonction
Lien
🎜réduire https://developer.mozilla.org...🎜伊谢尔伦2017-07-05 11:03:03
Il est préférable de trouver un plug-in de pagination pour gérer la pagination. Les plug-ins de traitement de pagination pour les tables incluent la table d'amorçage, etc. Il y aura également des plug-ins de pagination correspondants pour d'autres scénarios. Allez simplement sur Baidu et vérifiez-le
.