- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Les clés de a et b sont toutes égales
diffObject(a, b) {
let before = [], after = []
Object.keys(a).forEach(key => {
if (a[key] !== b[key]) {
before.push({ ??? }) // 这里应该怎么写,{key: a[key]},但key不能是变量啊
after.push({ ??? })
}
})
return [before, after]
}Ou existe-t-il un moyen meilleur, plus efficace et plus génial ?
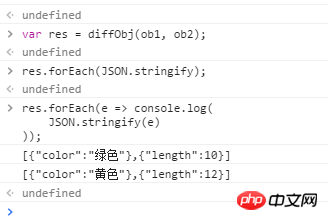
L'effet que je veux obtenir est le suivant
const ob1 = {
name: '辣条',
color: '绿色',
length: 10,
}
const ob2 = {
name: '辣条',
color: '黄色',
length: 12,
}
const diff = diffObject(ob1, ob2)
console.log('diff[0]:', diff[0])
console.log('diff[1]:', diff[1])
// diff[0]: [{color: '绿色'}, {length: 10,}]
// diff[1]: [{color: '黄色'}, {length: 12,}]La racine de ce problème est de savoir comment utiliser une variable comme clé lors de la déclaration d'un objet.
PHP中文网2017-07-05 11:02:13
ES6 permet d'utiliser des littéraux lors de la définition d'objets, en utilisant 表达式 comme nom de propriété de l'objet
var lastWord = 'last word';
var a = {
'first word': 'hello',
[lastWord]: 'world'
};
a['first word'] // "hello"
a[lastWord] // "world"
a['last word'] // "world"淡淡烟草味2017-07-05 11:02:13
La racine de ce problème est de savoir comment utiliser une variable comme clé lors de la déclaration d'un objet
var o = {};
var a = 'aaa';
o[a] = '用变量的值做 key';
console.log(o); Ensuite, nous devons utiliser ES6 Map
Regardez le code. C'est facile à comprendre. C'est un sur-ensemble de la méthode précédente
.var key = { val: '我是对象 作为key' };
// 初始化一个 m 类比 s = new Object();
var m = new Map();
m.set(key, '被key射中(作为值');

const ob1 = {
name: '辣条',
color: '绿色',
length: 10,
}
const ob2 = {
name: '辣条',
color: '黄色',
length: 12,
}
const diff = diffObject(ob1, ob2)
console.log('diff[0]:', diff[0])
console.log('diff[1]:', diff[1])
// diff[0]: [{color: '绿色'}, {length: 10,}]
// diff[1]: [{color: '黄色'}, {length: 12,}]Utilisez reduce
var diffObj = (a, b) => (
Object.keys(a).reduce((acc, key) => {
if (a[key] !== b[key]){
let temp = {};
temp[key] = a[key];
acc[0].push(temp);
temp = {};
temp[key] = b[key];
acc[1].push(temp);
return acc;
} else {
return acc;
}
}, [[], []])
);
diffObject(a, b) {
let before = [], after = []
Object.keys(a).forEach(key => {
if (a[key] !== b[key]) {
before.push({ ??? }) // 这里应该怎么写,{key: a[key]},但key不能是变量啊
after.push({ ??? })
}
})
return [before, after]
}Euh-huh. . Après avoir longuement lu la description du problème, je ne suis pas sûr de ce que vous voulez faire
Devinons en fonction du nom de la fonction et avant après. Voulez-vous mettre les différents attributs et valeurs de l'objet a et de l'objet b respectivement avant et après ? Si tel est le cas, vous pouvez consulter le code ci-dessous
var diffObj = (a, b) => {
let keys = []
, vals = [];
Object.keys(a).forEach(key => {
if (a[key] !== b[key]){
keys.push(key);
vals.push({
a: a[key],
b: b[key]
});
}
});
return [keys, vals];
}
var xiaoMing = {
name: '小明',
area: 'sz',
school: '●0●',
age: 11
}
var xiaoHong = {
name: '小红',
area: 'gz',
school: '(┬_┬)',
age: 11
}
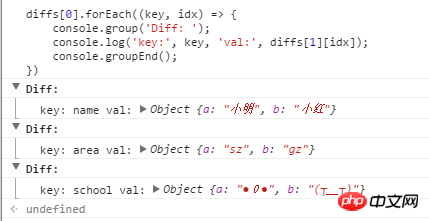
var diffs = diffObj(xiaoMing, xiaoHong);
diffs[0].forEach((key, idx) => {
console.group('Diff: ');
console.log('key:', key, 'val:', diffs[1][idx]);
console.groupEnd();
})

欧阳克2017-07-05 11:02:13
En fait, votre question se résume à
cette question :
function(value, key) {
ret.push({key: value});
}key sera analysée en une chaîne "key", et la variable attendue est key , par exemple key="abc",value="123"< /code> Mais existe-t-il un moyen plus simple ? "key",期望是变量key 例当key="abc",value="123"
上述实际变成{"key":"123"} 应该是{"abc":"123"}
最直接的答案是 var o = {}; o[key] = value; ret.push(o); Ce qui précède devient en fait {"key":"123"} et devrait être {"abc":"123"}
La réponse la plus directe est < code>var o = {}; o[key] = value; ret.push(o);
Voici les résultats de la discussion
@240 var a={},b=a[key]=value,c=ret.push(a);
@hotor var c;ret.push((c={},c[a]=b,c));
@Gaubee ret.push(eval("({"+key+":\""+value+"\"})"));
@hotor function(a,b,c){ret.push((c={},c[a]=b,c));}
@240 ret[ret.push({})-1][key]=value;
@Gaubee (ret[ret.length] = {})[key] = value;.
Ceci est le résumé d'une discussion dans un groupe QQ. Je ne suis qu'un porteur. 🎜typecho2017-07-05 11:02:13
ES6 prend en charge les propriétés des objets en tant que variables, la méthode d'écriture est :
var a = 'x'
var b = 'y'
var obj = {
[a]: 'this is x',
[b]: 'this is y',
}
console.log(obj)Dans vos paramètres push, utilisez simplement cette méthode d'écriture.