- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

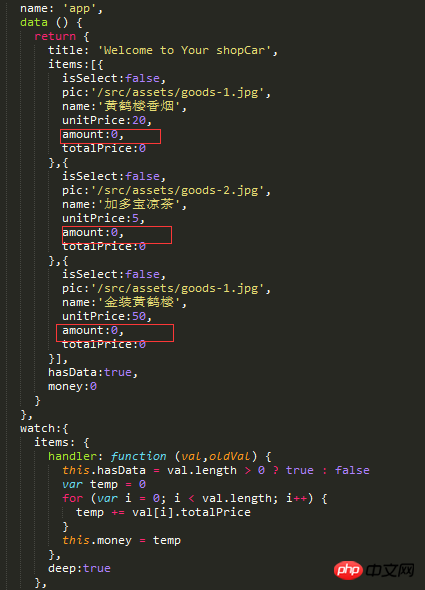
Comme le montre l'image, je souhaite surveiller items.amount En plus de la boucle for, existe-t-il un moyen plus simple de l'écrire ?
女神的闺蜜爱上我2017-07-05 11:01:38
computed: {
totalAmount () {
// 计算出 items 数组中的 amount 总额
return this.items.reduce((a, b) =>
({ amount: a.amount + b.amount })).amount
}
},
watch: {
totalAmount (newVal) {
// 当计算属性变更时触发更新
console.log('amount change to ', newVal)
}
}怪我咯2017-07-05 11:01:38
Personnellement, je pense que votre argent total devrait être remplacé par un attribut calculé
computed: {
money() {
let sum = 0;
this.items.forEach(item => {
sum += item.amount;
});
return sum;
}
}Ensuite, supprimez l'attribut argent des données et supprimez votre montre