- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
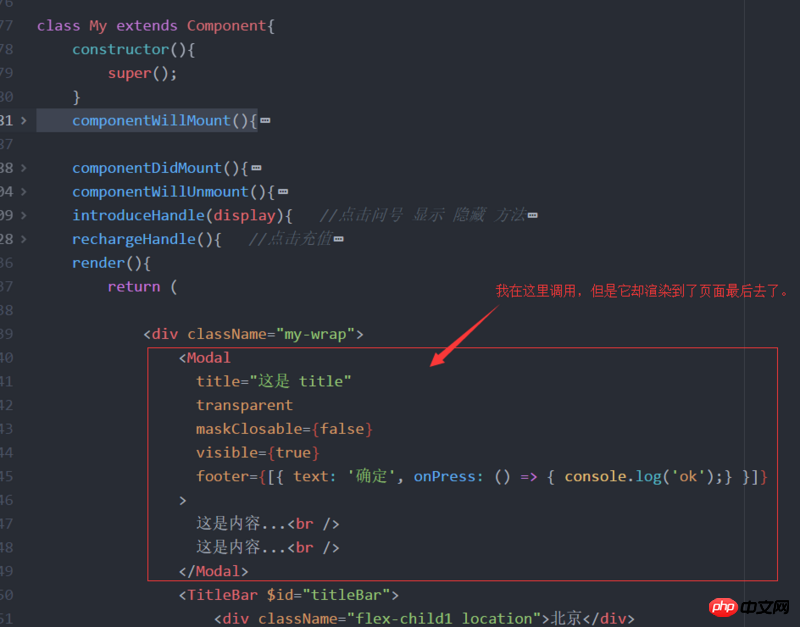
Je souhaite utiliser React pour écrire un module pop-up public, similaire à la méthode modale React d'Ant Financial.
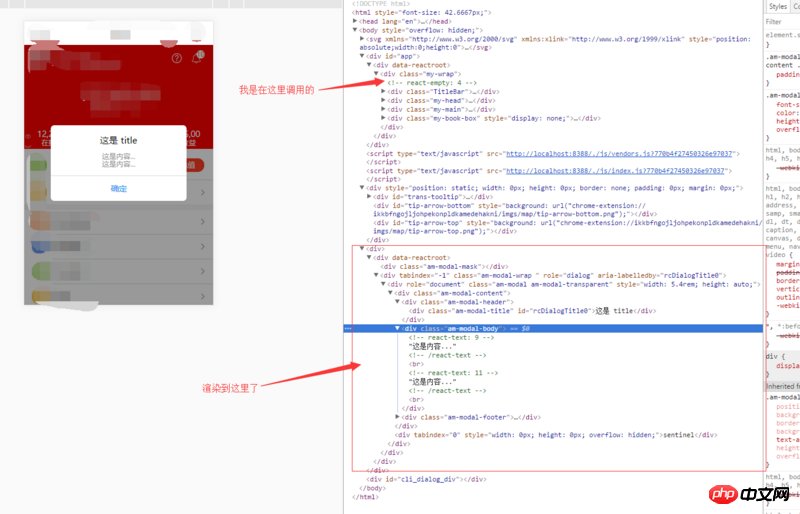
Je ne sais pas quel est le principe de cette mise en œuvre ? Comment puis-je insérer la fenêtre pop-up que j'ai écrite à la fin de la page ?


迷茫2017-07-05 11:00:47
Regardez le code source de l'implémentation de Modal, c'est facile à comprendre. Pour faire simple :
let p = createElement('p');
document.body.appendChild(p);
ReactDOM.render(<Modal />, p);过去多啦不再A梦2017-07-05 11:00:47
@ssruoyan
Comment pouvez-vous implémenter cela en utilisant la syntaxe ES6 ? 
给我你的怀抱2017-07-05 11:00:47

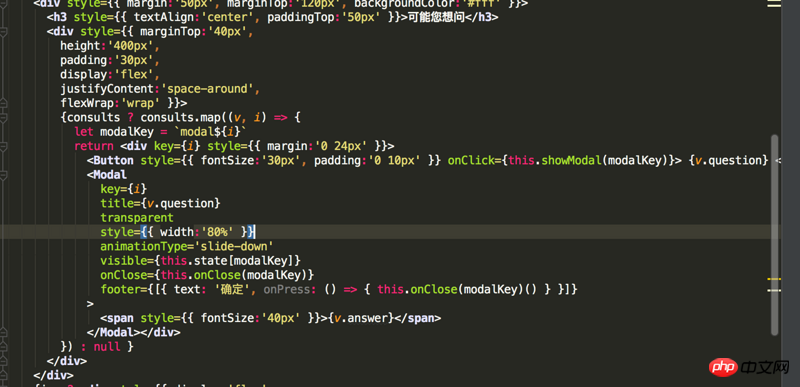
La visibilité du modal dépend de sa visibilité. Il s'agit d'un code mobile écrit aujourd'hui. Je ne sais pas ce que tu veux dire
typecho2017-07-05 11:00:47
En fait, il est rendu hors de la portée de réaction et utilise un composant
Cela implique l'interface ReactDOM.unstable_renderSubtreeIntoContainer,
Mais cette interface n'est pas disponible dans la documentation et est marquée comme instable
Sa signature est comme ça
function(
parentComponent,
nextElement,
container,
callback,
)Peut probablement être utilisé comme ça
componentDidMount() {
const container = document.createElement('p');
document.body.appendChild(container);
ReactDOM.unstable_renderSubtreeIntoContainer(
this,
(<Modal />),
container,
function () {
/* callback */
}
)
}Pour une utilisation spécifique, veuillez vous référer à l'utilisation dans React-Portal
ou à l'utilisation dans la conception des fourmis d'Ant Financial
La signature et la définition sont à retrouver ici, avec les commentaires ci-dessus
En fait, je ne comprends pas bien l'utilisation de cette interface... Je ne suis pas sûr que ce soit correct. Vous devriez lire vous-même le code dans le lien ci-dessus
.