- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Comment js détermine-t-il s'il y a des valeurs en double dans un objet tableau et supprime les valeurs en double pour n'en garder qu'une seule
Par exemple var arr = [{name:'a'},{name:'b'},{name:'c'},{name:'d'},{name:'a'}] Comment comparer
伊谢尔伦2017-07-05 10:59:12
Vous pouvez le trouver avec une double boucle for, comparer la première avec les suivantes, les supprimer si elles sont répétées, rechercher à partir de la seconde, les comparer à l'envers et les supprimer si elles sont répétées
const del = (arr) => {
for( let i=0;i<arr.length;i++) {
for(let j=i+1;j<arr.length;j++) {
if (arr[i].id==arr[j].id) {
arr.splice(j,1);
i--;
}
}
}
return arr;
}伊谢尔伦2017-07-05 10:59:12
Écrit sur un coup de tête. . . Je ne sais pas si toutes les exigences sont remplies. . . Haha
Méthode 1 :
const del = (arr)=>{
let map = [];
for(let i = 0; i < arr.length; i++) {
let key = JSON.stringify(arr[i]);
if(map.includes(key)) {
arr.splice(i, 1);
i--;
} else {
map.push(key);
}
}
return arr;
}Méthode 2 :
const del = arr=>Array.from(new Set(arr.map(a=>JSON.stringify(a)))).map(a=>JSON.parse(a))習慣沉默2017-07-05 10:59:12
temp.indexOf ( arr[i].name ) = -1;
res.push(arr[i]);
Il existe de nombreuses méthodes pour dédupliquer les tableaux, et vous pouvez avoir une meilleure méthode
ringa_lee2017-07-05 10:59:12
arr est un tableau unidimensionnel et les éléments sont des objets. Le contenu à traiter est l'attribut name sous l'objet.
var arr = [{name:'a'},{name:'b'},{name:'c'},{name:'d'},{name:'a'}]Parcourez-les, puis comparez-les un par un à chaque fois item 基础上再遍历一次 arr Si des doublons sont trouvés, laissez un enregistrement
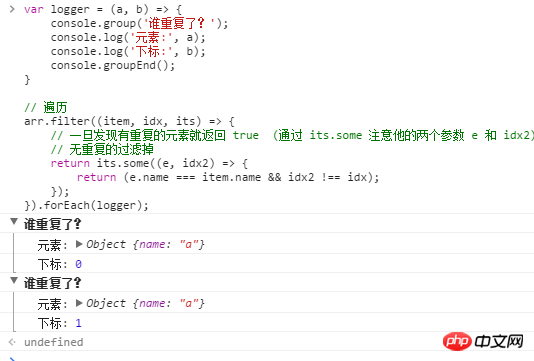
var logger = (a, b) => {
console.group('谁重复了?');
console.log('元素:', a);
console.log('下标:', b);
console.groupEnd();
}
// 遍历
arr.filter((item, idx, its) => {
// 一旦发现有重复的元素就返回 true (通过 its.some 注意他的两个参数 e 和 idx2)
// 无重复的过滤掉
return its.some((e, idx2) => {
return (e.name === item.name && idx2 !== idx);
});
}).forEach(logger);

我想大声告诉你2017-07-05 10:59:12
// Déduplication de tableau
// Une clé signifie une déduplication de tableau complexe, qui est basée sur la clé d'attribut de l'objet dans le tableau
fonction arrUniq(arr, key) {
if (!Array.isArray(arr) || arr.length < 2) {
return arr;
}
// 简单数组去重
if (!key) {
return Array.from(new Set(arr));
}
// 复杂数组去重
var obj = {},
res = [];
arr.forEach((item) => {
if (!obj[item[key]]) {
res.push(item);
obj[item[key]] = true;
}
});
return res;}