- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

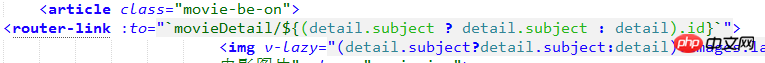
J'ai supprimé les guillemets doubles et j'ai obtenu une erreur.
Je ne comprends pas très bien, donnez-moi quelques conseils s'il vous plaît.
过去多啦不再A梦2017-07-05 10:58:34
Dans Vue, lorsque la balise HTML :xxx="" est incluse dans le modèle, le contenu entre guillemets doubles est une expression JS, pas un attribut HTML général.
Exemple :
<p @click="count++">{{count}}</p>Cette fois count++ 是一段模板编译后由 Vue 执行的 JS 代码,而不是简单的属性字符串。同理,router-link 中书写的也是 JS 代码,而不是链接字符串。这样一来,需要直接返回字符串路径时,就必须采用单引号把字符串内容括起来,例如 :to="'/index'" 这样。如果写 :to="/index",那么 Vue 会求值一个名为 /index est une variable, ce qui est évidemment illégal.
Si vous ne souhaitez pas imbriquer les guillemets simples et doubles, vous pouvez supprimer les deux points et écrire <router-link to="/index">
滿天的星座2017-07-05 10:58:34
<router-link :to="'/dispatch/internal/treenode/'+itemSmall.view">{{ itemSmall.view }}</router-link>Essayez d'épeler la chaîne