- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
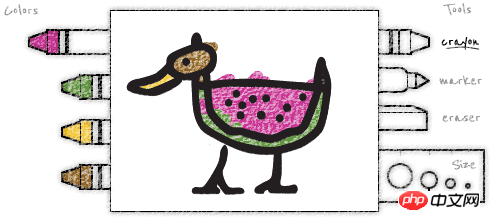
目前正在研究一个绘图应用,准备用HTML5的Canvas实现,应用很简单,但要实现不同画笔的切换,比如普通画笔,蜡笔,粉笔等,对于蜡笔等材质的画笔,目前Canvas实现起来好像比较难, 下面有一个老外的实现方案
http://www.williammalone.com/articles...

他的方法是在整个Canvas上面放置一个半透明的遮罩,这样一来所有画上去的内容都变成蜡笔材质了,但是这样无法在同一幅画板上实现同时使用不同的画笔进行绘制。
请问大家有什么其他的解决方案或者思路么?最好是验证过的..
天蓬老师2017-04-10 12:44:21
canvas实现材质画笔,的确就是用遮罩来做比较合适了。
之前看到过google官方有个截图后用canvas画画的小demo,是将画出来笔迹生成dom节点,再加以css3变成材质,个人觉得这种方式就是“删除”“移动”等操作比较简便(谁叫canvas事件绑定这么难控制…),但有很大的缺陷,就是dom元素过多层叠,影响页面效率。
再说canvas遮罩方式,觉得是可以实现不同画笔绘制的。可以设置不同的layer,比如layer_a是玻璃材质的图片,layer_b是木材质的图片。layer_a在layer_b上面,最上面再覆盖一层白纸layer_c。用玻璃画笔画时,局部清除layer_c痕迹,露出layer_a;用木画笔时,局部清除layer_c与layer_a,露出layer_b …
迷茫2017-04-10 12:44:21
呵呵,最终是用strokeStyle设置成一个Pattern的笔触画线,然后将 globalCompositeOperation 设置为 source-atop 的方式再画一边进行着色 , 效果还不错.. `