javascript - problèmes de planification des promesses
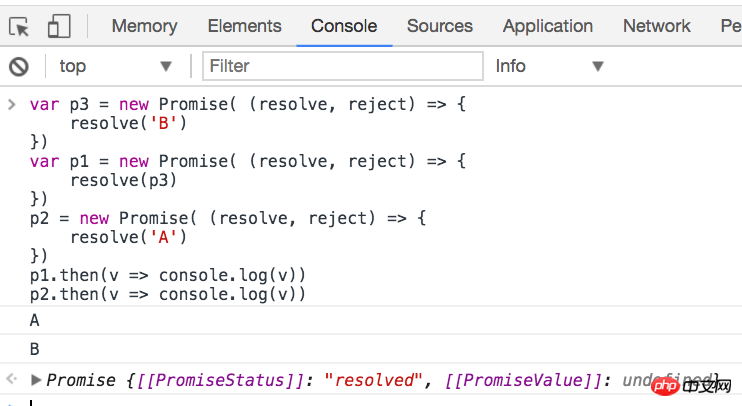
var p3 = new Promise( (resolve, reject) => {
resolve('B')
})
var p1 = new Promise( (resolve, reject) => {
resolve(p3)
})
p2 = new Promise( (resolve, reject) => {
resolve('A')
})
p1.then(v => console.log(v))
p2.then(v => console.log(v))


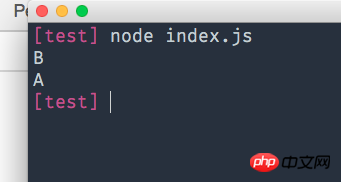
Le fonctionnement du nœud et du navigateur est incohérent. Il est normal de comprendre que p1 résout une promesse en interne et n'est pas synchrone, donc il est évidemment postérieur à p2.