- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


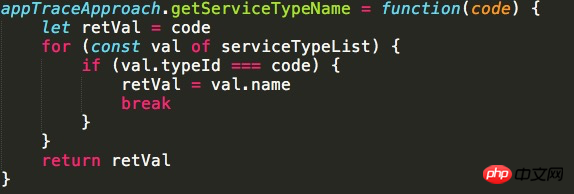
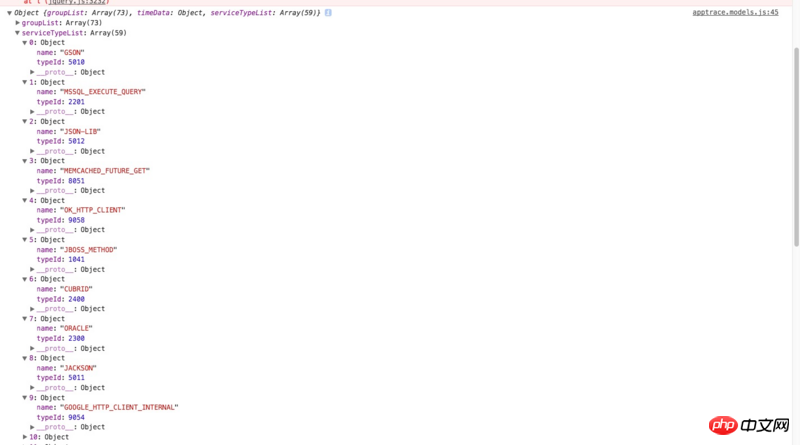
Comment optimiser ce code ? Le patron a dit qu'il devrait être converti en structure de données cartographiques ES6. Ma conversion est peut-être erronée et elle semble être plus lente

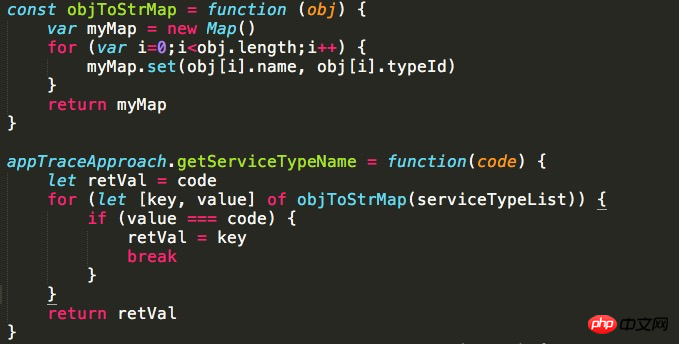
C'est l'optimisation que j'ai faite, elle semble être plus lente S'il vous plaît, donnez-moi quelques conseils
習慣沉默2017-07-05 10:56:21
Utilisez filter() 确实可以一句话搞定,但是,效率不高。其实可以用 find (voir MDN)
function getServiceTypeName(code) {
return serviceTypeList.find(val => val.name === code);
}Malheureusement, IE ne prend pas en charge find(), il y a donc un Polyfill vers la fin de la documentation MDN.
Si vous utilisez map pour l'implémenter, vous n'avez pas besoin d'utiliser ES6 Map, car l'objet natif prend en charge les clés de type chaîne, mais quelle que soit la manière dont il est implémenté, la conversion de cette carte devrait prendre getServiceTypeName 之外进行。因为转换的过程比你写的 for ... of plus de temps.
function toMap(list) {
return list.reduce((map, item) => {
map.set(item.name, item);
return map;
}, new Map());
}
serviceTypeMap = toMap(serviceTypeList);
function getServiceTypeName(code) {
return serviceTypeMap.get(code);
}代言2017-07-05 10:56:21
objToStrMap ne doit être initialisé qu'une seule fois. Vous l'initialisez à chaque fois dans la boucle, ce qui sera plus lent.
Instructions supplémentaires
const objToStrMap=function (obj) {
var myMap=new Map();
obj.forEach(
(item) => myMap.set(item.typeId, item.name)
);
return myMap;
}
var serviceTypeList=[
{
'typeId':1,
'name':'first'
},
{
'typeId':2,
'name':'second'
},
]
function init(){
serviceTypeList= objToStrMap(serviceTypeList)
}
init();//预先初始化,应用启动前或确保在getServiceTypeName服务调用前已经被初始化完成。
getServiceTypeName=function (code) {
return serviceTypeList.get(code);
}
console.log(getServiceTypeName(2)); //输出:second
为情所困2017-07-05 10:56:21
...
Convertissez-le d'abord en une structure de carte avec des paires clé-valeur nom : Id. Ensuite, vous pouvez utiliser directement le nom pour obtenir l'identifiant correspondant. Vous n'avez pas du tout compris le sens de la méthode qu'il vous a expliquée.
Convertissez d'abord le tableau de types en une structure de carte, puis récupérez-le via map.get(code). Pas besoin de traverser.
阿神2017-07-05 10:56:21
Dans
fonction, vous pouvez écrire comme ceci
let result = serviceTypeList.map((val)=> val.typeId === code);
retVal = result.name;
仅有的幸福2017-07-05 10:56:21
Juste une demi-ligne de code
serviceTypeList.filter(obj => obj.id==*code*)[0].name女神的闺蜜爱上我2017-07-05 10:56:21
L'opération de filtrage en boucle n'est pas lente.
Quelle solution de conversion en carte doit prendre en compte le coût de la conversion elle-même
L'implémentation de la carte fournie avec certains langages utilise des tableaux lorsque la collection est petite, éliminant ainsi le besoin d'opérations de hashcode et améliorant l'efficacité