- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
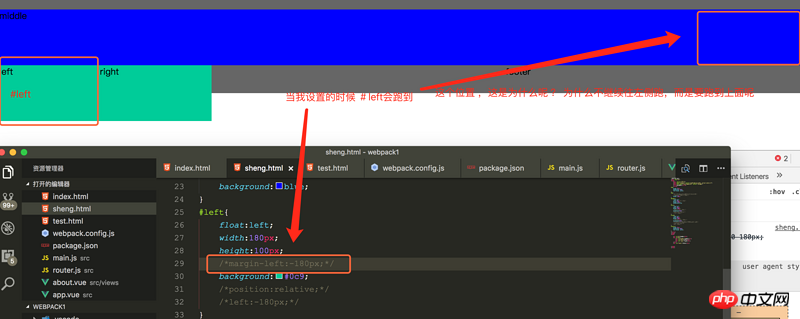
Il s'agit d'une mise en page standard du Saint Graal et voici le code HTML
<p id="hd">header</p>
<p id="bd">
<p id="middle">middle</p>
<p id="left">left</p>
<p id="right">right</p>
</p>
<p id="footer">footer</p>
sheng.png
给我你的怀抱2017-07-05 10:56:07
Les éléments de la page Web sont distribués selon l'ordre d'écriture du HTML et selon le modèle de flux.
L'élément gauche ici passe à la ligne suivante car il n'a pas de position. Définissez maintenant margin-left sur sa propre largeur comme négative, ce qui équivaut à ne pas occuper la position, donc il va jusqu'à la fin de la première ligne.
À mesure que la valeur négative de margin-left augmente, elle se déplacera lentement vers la gauche.
Set
margin-left: -100%; // Équivalent à 100% de la largeur de l'élément parent
A ce moment, l'élément de gauche viendra à l'extrême gauche de la première ligne.