- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
L'environnement et les outils qui doivent être préparés ont été installés. Entrez le répertoire spécifié d:myproject
1 Recherchez un dossier sur le disque dur pour placer le projet. Le dossier que j'ai créé est myproject
2. :myproject
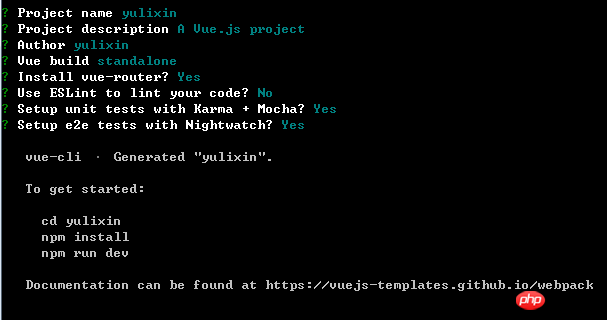
3. Installez vue scaffolding input: vue init webpack yulixin
Après avoir terminé la création d'un projet selon les exigences de 3

4. Ensuite, je lance
cd yulixin
npm run dev
Une fois le service démarré avec succès, le navigateur ouvrira une "page de bienvenue" par défaut, comme indiqué ci-dessous :

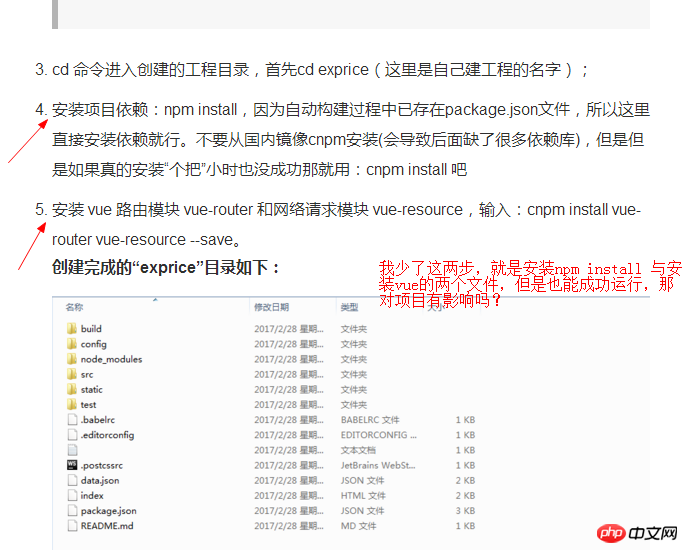
J'ai raté deux étapes dans la capture d'écran ci-dessous, y aura-t-il un impact ?

怪我咯2017-07-05 10:55:33
Vous avez déjà installé le routeur lors de l'installation précédente
vue-resource n'est plus mise à jour. Utilisez axios pour ajax
为情所困2017-07-05 10:55:33
Êtes-vous sûr de ne pas avoir installé npm ?
Si vous n'installez pas, vous ne pourrez certainement pas voir cette page car les dépendances ne sont pas installées
ringa_lee2017-07-05 10:55:33
Aucun impact, la clé dépend de vos propres besoins, mais il est tout de même recommandé de comprendre sa configuration de base afin de l'utiliser librement.
淡淡烟草味2017-07-05 10:55:33
Vous avez utilisé npm install. Les deux derniers plug-ins sont basés sur vos besoins