- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
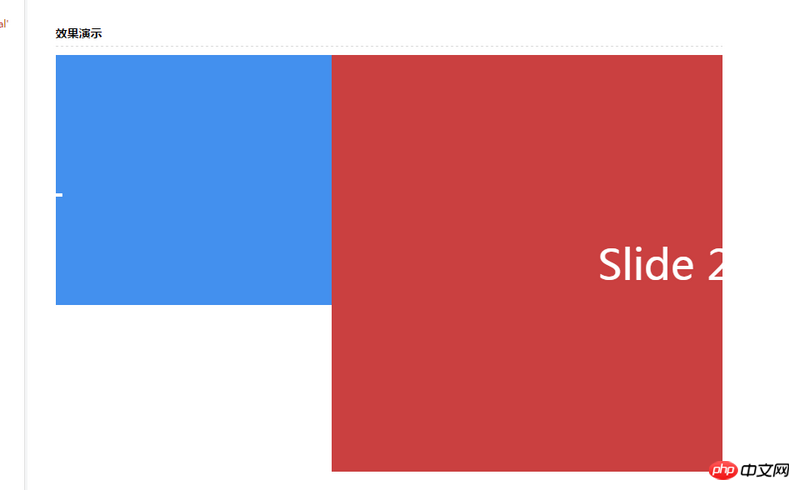
Lorsque vous utilisez le swiper, il existe deux dispositions à gauche et à droite. Vous pouvez glisser vers la gauche et la droite, mais la disposition à droite est très longue. Cela signifie que lorsque vous glissez vers la gauche, elle ne sera pas positionnée en haut. de la gauche, mais glissera avec la droite de même hauteur. Existe-t-il un bon moyen ? ? ? ? 
Semblable à l'image ci-dessus, si le rouge de droite est très long et celui de gauche est très court, lorsque vous glisserez de droite à gauche, le haut de gauche ne sera pas positionné, mais sera vide. Vous devez faire glisser votre doigt manuellement vers le haut pour trouver le haut à gauche.
PHP中文网2017-07-05 10:55:06
swiper a autoHeight, réglez-le simplement sur true Pour swiper2, cela semble être calculateHeight
.