- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
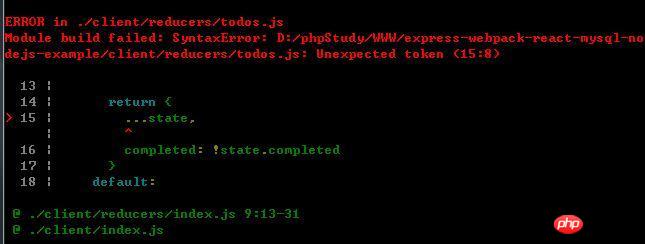
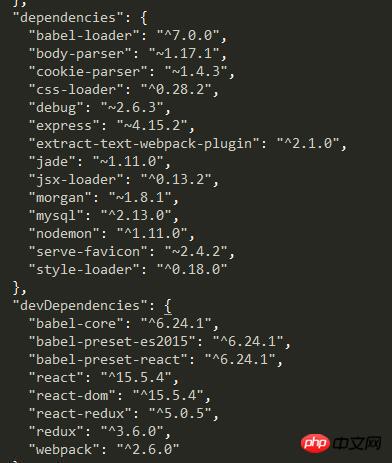
Utilisez webpack pour configurer es6. La plupart de la syntaxe est prise en charge, mais... celle-ci ne peut pas passer la compilation
.{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
presets:['es2015','react']
}
},

Quelqu'un a-t-il rencontré des problèmes similaires ?
淡淡烟草味2017-07-05 10:54:45
Ajoutez d'abord le plugin correspondant dans .babelrc, par exemple :
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": ["transform-object-rest-spread"]
}Ensuite, installez-le via NPM babel-plugin-transform-object-rest-spread.
滿天的星座2017-07-05 10:54:45
Conseils, chaque préréglage de Babel prend en charge différemment la nouvelle syntaxe. Le préréglage es2015 ne prend en charge que la syntaxe es officiellement approuvée en 2015. Les détails peuvent être consultés ici. Il est recommandé d'utiliser le préréglage env.