- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Demander un ensemble de données
Processus son tri
$.ajax(
{
////获取1级导航
url: "/resource/menus/"+pid+".do",
cache: false,
dataType:"json",
success: function(jsonData){
var liArr = [];
var _li = '';
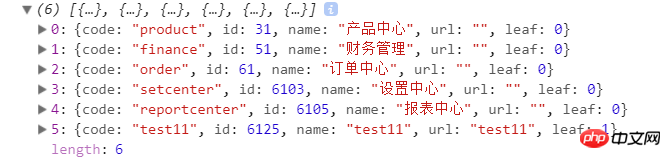
console.log(jsonData);
$.each(jsonData, function(i,e){
if(e.url==null|| e.url==""){
e.leaf = 0;
}else{
e.leaf = 1;
}
if(e.leaf ===0){
_li = "<li><a class='crP' data-id = "+e.id+" onClick = 'getSlideMenu(0)'>"+e.name+"</a></a>";
}
liArr.push($(_li));
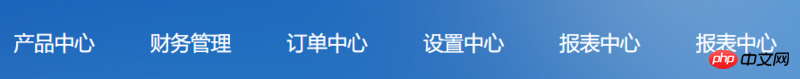
});Il y a un problème avec la dernière colonne des résultats, 
Quel est le problème ?
为情所困2017-07-05 10:53:22
Comme la feuille de votre dernier élément n'est pas égale à 0, _li n'a pas été réaffecté et est toujours la valeur de l'élément précédent, donc le dernier élément est le même que l'avant-dernier élément.
世界只因有你2017-07-05 10:53:22
Écris comme ça
if(e.leaf ===0){
liArr.push($("<li><a class='crP' data-id = "+e.id+" onClick = 'getSlideMenu(0)'>"+e.name+"</a></a>"));
}