- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
<el-tree ref="permissions_tree" class="permissions-tree" :data="permissions" :props="basicConfig.defaultProps" show-checkbox node-key="id" :render-content="renderNode"></el-tree>mounted () {
console.log(this.$refs.permissions_tree);
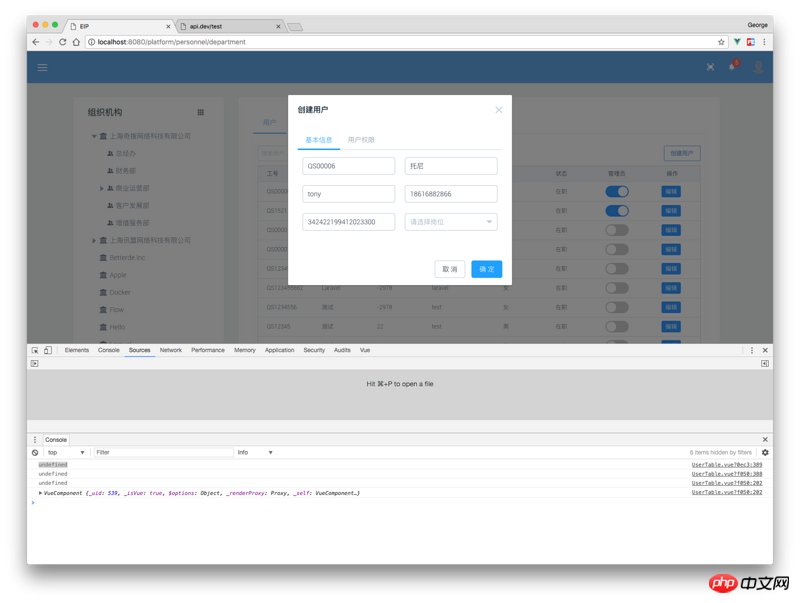
}La sortie imprimée en monté n'est pas définie ! pourquoi donc?
Pour le bouton que j'ai rendu dans le tableau, la première fois que j'ai cliqué dessus et appelé console.log(this.$refs.permissions_tree); je n'ai pas été défini, mais la deuxième fois, j'ai pu obtenir le composant normalement
{
title: '操作',
key: 'action',
align: 'center',
render: (h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
this.userForm.staffid = params.row.staffid;
this.userForm.name = params.row.name;
this.userForm.phoneticize = params.row.phoneticize;
this.userForm.gender = params.row.gender;
this.userForm.mobile = params.row.mobile;
this.userForm.telephone = params.row.telephone;
this.userForm.identification = params.row.identification;
this.userForm.positions = params.row.positions;
this.userForm.permissions = params.row.permissions;
this.userFormShow = true;
console.log(this.$refs.permissions_tree); //这里
}
}
}, '编辑')
]);
}
}
怪我咯2017-07-05 10:53:01
Peut-être que vous utilisez v-if pour changer d'affichage des composants, vous devrez donc l'obtenir au prochain tick
this.$nextTick(() => {
console.log(this.$refs.permissions_tree);
});大家讲道理2017-07-05 10:53:01
Utilisez-vous v-if dans le composant externe ? Changez-le en v-show et essayez-le