- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

phpcn_u15822017-07-05 10:52:11
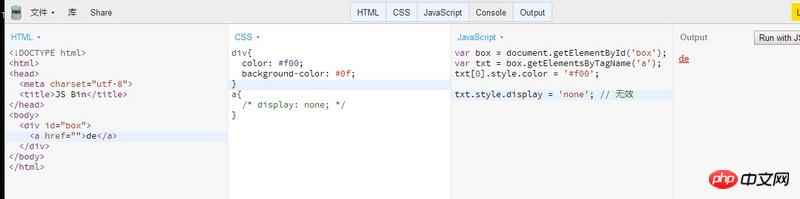
Vous l'avez écrit txt[0].style.color = '#f00' 如果有效
那你写的 txt.style.display = 'none' Vous ne vous sentez pas gêné ?
大家讲道理2017-07-05 10:52:11
1 |
|
Ce qui est défini à l'aide de getElementsByTagName est un tableau, la valeur doit donc être indexée
伊谢尔伦2017-07-05 10:52:11
getElementsByTagName est obtenu à partir de NodeList. Vous devez utiliser des indices pour obtenir un élément spécifique. Le txt que vous utilisez est une liste de nœuds, qui est une liste de plusieurs éléments.