- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Pourquoi l'événement onclick n'est-il pas déclenché à cet endroit ? Si vous pouvez obtenir l'objet DOM du li actuellement cliqué dans jquery, ne peut-il pas être utilisé dans JS comme celui-ci ?
$(document).ready(function(){
$("ul li").click(function(){
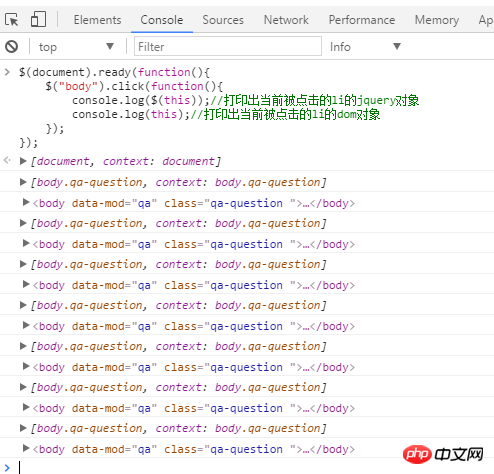
console.log($(this));//打印出当前被点击的li的jquery对象
console.log(this);//打印出当前被点击的li的dom对象
});
});window.onload = function(){
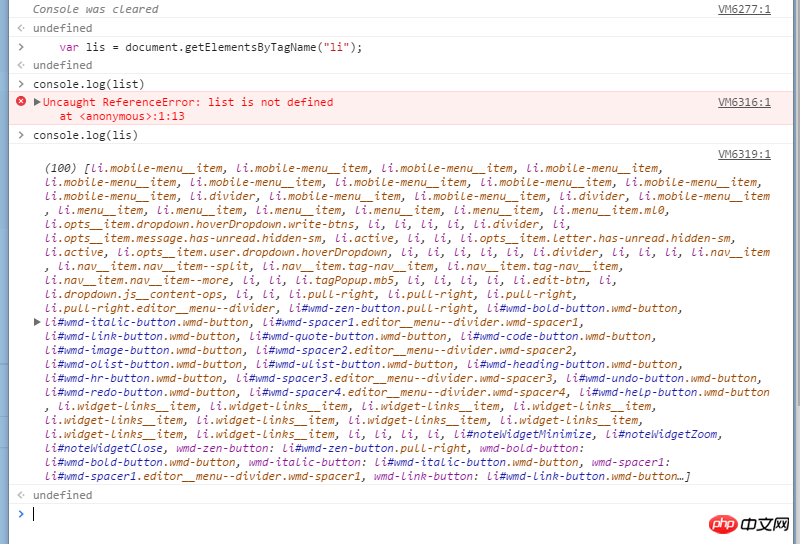
var lis = document.getElementsByTagName("li");
lis.onclick = function(){
console.log("111");
console.log(this);
}
}Modification :
window.onload = function(){
var lis = document.getElementsByTagName("li");
Array.from(lis).forEach(function(el) {
console.log("111");
console.log(this);
})
}<p>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</p>Merci à tous, j'ai déjà utilisé jquery, mais maintenant je regarde à nouveau js et j'ai trouvé de nombreux problèmes. Je ne ferai plus ce genre d’erreur stupide à l’avenir, je suis très impressionné ^_^.
滿天的星座2017-07-05 10:51:51

Pouvez-vous cliquer pour déclencher cet événement ? Je peux utiliser segmentFault.
Mais il y a un léger problème avec votre code. getElementsByTagName renvoie un objet de type tableau

Vous devez le parcourir puis attribuer la valeur onclick à chaque élément
大家讲道理2017-07-05 10:51:51
n'est pas la raison de this.
onclick 是 DOM 的事件。但是此时的 lis Ce n'est pas du tout un dom, mais une collection de DOM.
jQuery peut le gérer car $("ul li") renvoie un objet jQuery Lorsque la fonction click est appelée dessus, jQuery utilisera implicitement une boucle.
Bien que la fonction lis 很像数组,但是却不是数组。因此可以使用 Array.from le transforme en un véritable tableau.
window.onload = function(){
var lis = document.getElementsByTagName("li");
Array.from(lis).forEach(function(el) {
console.log("111");
console.log(this);
})
}学习ing2017-07-05 10:51:51
lis = document.getElementsByTagName("li") obtient un tableau.
Comment lier les événements ? 
阿神2017-07-05 10:51:51
Essayez de ne pas utiliser .onclick() pour écrire l'événement click ; utilisez addEventListener('click', function(){console.log(this)}); ajoutez l'événement click et voyez s'il peut être déclenché. c'est parce que vous avez lis. Onclick est-il un tableau qui ne fonctionne pas pour cette raison ?
为情所困2017-07-05 10:51:51
Le deuxième morceau de code est mal écrit. lis est un tableau, pas un objet dom, donc définir onclick est inutile
Changez-le par ceci
window.onload = function(){
var lis = document.getElementsByTagName("li");
Array.from(lis).forEach((li) => {
li.onclick = function(){
console.log("111");
console.log(this);
}
})
}为情所困2017-07-05 10:51:51
Utilisez getElementsByClassName这个方法吧,把getElementsByTagName pour l'encapsuler directement et il peut être utilisé comme opération dom
function getElementsByClassName(oElm, strTagName, strClassName){
var arrElements = (strTagName == "*" && oElm.all)? oElm.all :
oElm.getElementsByTagName(strTagName);
var arrReturnElements = new Array();
strClassName = strClassName.replace(/\-/g, "\-");
var oRegExp = new RegExp("(^|\s)" + strClassName + "(\s|$)");
var oElement;
for(var i=0; i < arrElements.length; i++){
oElement = arrElements[i];
if(oRegExp.test(oElement.className)){
arrReturnElements.push(oElement);
}
}
return (arrReturnElements)
}淡淡烟草味2017-07-05 10:51:51

Comme le montre l'image ci-dessus, votre lis est imprimé sous la forme d'un tableau d'objets. Selon votre idée, vous devez parcourir lis pour vous lier en un clic à chaque objet li