- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Quel dieu peut faire quelque chose
阿神2017-07-05 10:51:24
Votre question
Comment obtenir la valeur dans le tableau correspondant à l'indice pair
En d'autres termes : Obtenez le 数组
Sur la base de la phrase ci-dessus, il est raisonnable de deviner que ce dont vous parlez réellement est 从二维数组里取得偶下标对应的数组们,并把他们铺平为一个数组
Par exemple
var test = [
['a'],
['b'],
['c'],
['d']
]Le résultat après traitement est ['a', 'c'] 即 偶数下标对应的数组们合并为一个数组 (下标从 0 开始 0 是偶数)
Si vous êtes convaincu que tel est le cas, continuez à lire
var isEven = i => i % 2 === 0;
var evens = arr => arr.filter(
// 子数组, 序号 => idx 是偶数则返回 true 否则 false
// 这样可以过滤掉奇数下标的元素
(subArr, idx) => isEven(idx)
); Par exemple [[1], [2]] 处理之后变成 [1, 2]
Ce processus est en train de paver
var flat = arr => arr.reduce((acc, cur) => {
// 每一次的返回值将会作为下一次的 acc 来用
// 那么每一次都把 acc cur 合并在一起 最后就是铺平了
return acc.concat(cur)
}, [])// 把 evens 执行结果传给 flat 执行 作为 getAllEvens 的返回值
// 可以想象数学上的 y = g(f(x));
var getAllEvens = arr => {
let temp = evens(arr);
return flat(temp);
}Définir le tableau à tester
// 二维数组
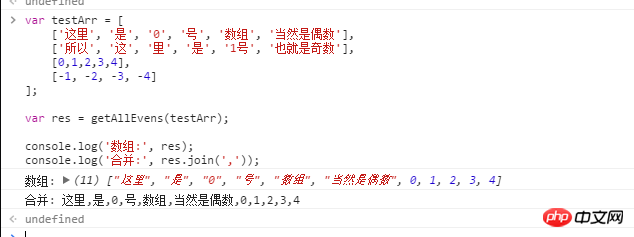
var testArr = [
['这里', '是', '0', '号', '数组', '当然是偶数'],
['所以', '这', '里', '是', '1号', '也就是奇数'],
[0,1,2,3,4],
[-1, -2, -3, -4]
]; La valeur attendue est 这里是0号数组当然是偶数 和 0,1,2,3,4
Voici le code de test :
var res = getAllEvens(testArr);
console.log('数组:', res);
console.log('合并:', res.join(','));Le résultat est tel que montré sur l'image

Revenu attendu, convaincu que c'est réalisable.
Quelques points de connaissances
MDN - filtre pour les tableaux
MDN - réduire pour les tableaux
MDN - fonction flèche
大家讲道理2017-07-05 10:51:24
var array = [1,2,3,4];
for (var i=0;i<array.length;i++){
if (i%2==0) {
console.log(array[i]);
}
}PHP中文网2017-07-05 10:51:24
var array = [1,2,3,4];
var result = array.filter(function(index, value){
if (index%2==0) {
return true;
}
});
console(array);
console(result);为情所困2017-07-05 10:51:24
Vous aide simplement à implémenter une fonction
let arr = [0,1,2,3,4,5,6,7,8,9];
function even(arr){
return arr.filter((val,index)=>{
if(index%2 === 0){
return true;
}
})
};
even(arr);
//输出[0, 2, 4, 6, 8]