- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
.controller('alistcontrol',function($scope, aliService){
$scope.advlist = {
id : "",
status : "",
content : "",
qTime : "",
answer : "",
aTime : "",
}
aliService.getlis().then(function(data){
var tempdata = angular.fromJson(data);
$scope.advlist = tempdata.result;
$scope.$watch('advlist',function(newValue){
if(!newValue){
$(".al_nonedis").show();
}
});
console.log(tempdata.result);
for(var i = 0;i<=tempdata.result.length;i++){
console.log(tempdata.result[i].status);
if(tempdata.result[i].status == "未回复"){
var temp = document.getElementById(tempdata.result[i].id);
$(temp).children("#al_title").addClass("blackword");
$(temp).children("#al_awswer").hide();
}
}
})
})
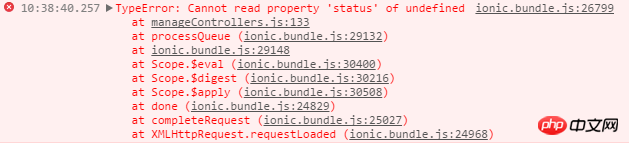
Le code est comme ci-dessus. Ici, je souhaite comparer certains éléments dans les données obtenues, mais le test du navigateur continue de signaler des erreurs

S'il vous plaît laissez-moi savoir comment le résoudre. Je viens d'entrer en contact avec Angular il n'y a pas longtemps. . . . . . . . . . . .
PHP中文网2017-07-05 10:51:14
J'ai trouvé le problème. Mon collègue l'a regardé et a découvert que for était mal écrit. Il devrait être < au lieu de <=... Je commence habituellement à boucler à partir de 1, mais ici j'ai fait une erreur à partir de 0_( : з」 ∠)_
代言2017-07-05 10:51:14
J'ai mentionné le rapport d'erreurs ici, allez regarder la ligne 133 de manageController