- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

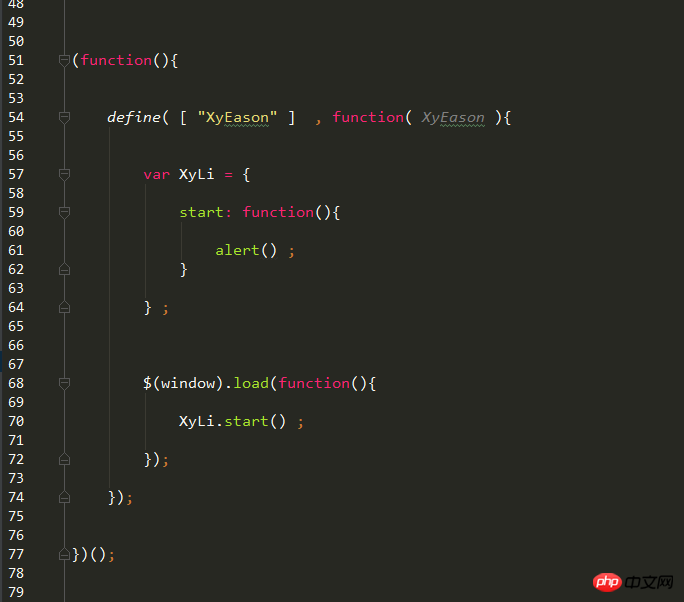
Je ne sais pas pourquoi, le code dans $(window).load() ne sera pas exécuté. Je pense que cela devrait être un problème avec le chargement de requireJS, mais je ne sais pas exactement ce qui s'est passé, donc je ne peux pas. utilisez la fonction $(window).load(), aidez tout le monde, merci beaucoup ! ! !
世界只因有你2017-07-05 10:50:19
L'événement utilisant requireJS的一个好处就是可以保证js模块按照你指定的依赖顺序加载。
回到你的代码,define用于定义一个模块,同时表明该模块依赖于XyEason。因此requireJS会保证在XyEason加载完之后,才执行回调函数也就是function(XyEason)。
回调函数的执行是异步的,而load事件发生在页面加载的时候,等执行这段代码的时候load a déjà été déclenché, il ne sera donc naturellement pas exécuté.
Votre code est équivalent au paragraphe suivant
setTimeout(function(){
window.onload = function(){ alert("load") } //永远不会执行
},1000)某草草2017-07-05 10:50:19
Le point clé est lorsque vous require() Si c'est après l'événement onload, il ne sera certainement pas déclenché. J'espère que cela pourra vous aider.