- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
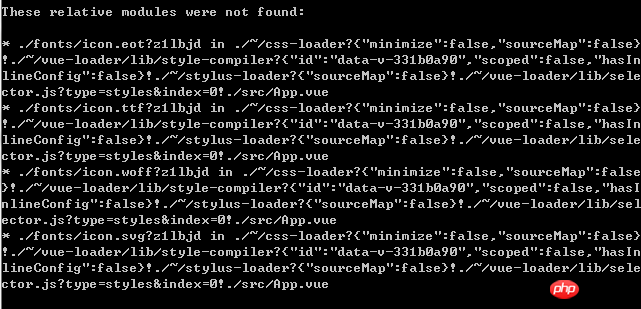
J'ai créé une police d'icônes sur icomoon.io et je l'ai modifiée au format stylus.CSS. Après avoir démarré vue, cela montre que divers modules de chargement sont introuvables. Mais j'ai installé tous les chargeurs présentés.
1. Le fichier de style de stylet nouvellement créé ne signalera pas d'erreur après son introduction.
2. L'erreur du fichier de police d'icône est due au fait que l'URL dans @font-face ne peut pas être analysée. J'ai vérifié le chargeur d'URL configuré par webpack et je n'ai trouvé aucune erreur.
3. Mettez le fichier de police d'icône dans mon échafaudage précédent mais il peut être utilisé normalement. J'ai remplacé les modules de nœuds et les packages précédents et maintenant ceux de l'échafaudage ne fonctionnent toujours pas. Bien sûr, si vous ne modifiez pas le fichier de police d'icône au format stylet, mais que vous l'importez directement au format CSS, il peut être utilisé normalement. 

巴扎黑2017-07-05 10:49:53
Placez le dossier des polices sous le dossier statique, puis utilisez le chemin /static/fonts/
我想大声告诉你2017-07-05 10:49:53
J'ai aussi ce genre de problème. Je cherche depuis longtemps mais je n'arrive toujours pas à trouver la raison. L'auteur a-t-il trouvé la réponse ?