- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

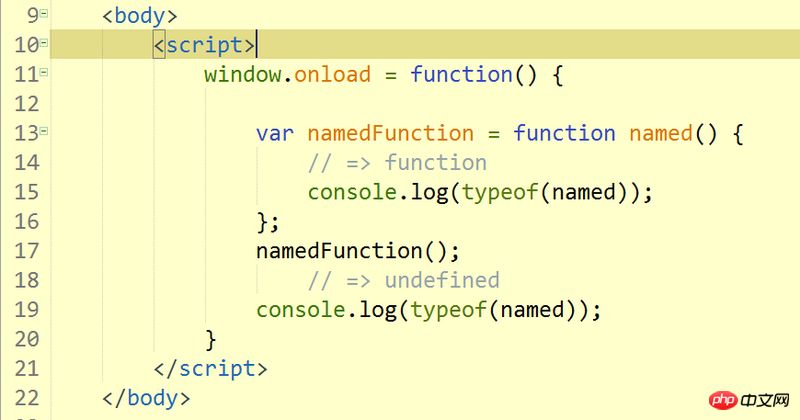
Pourquoi console.log(typeof(named)); dans la portée globale, il n'est pas possible d'accéder au nom d'une expression de fonction ?
Une fois la fonction déclarée, le nom n'est-il pas exposé dans la portée globale Résolvez-le
怪我咯2017-07-05 10:49:50
Il existe plusieurs différences importantes entre les expressions de fonction et les déclarations de fonction :
1. La déclaration de fonction définira une variable du même nom, qui est la fonction elle-même. L'expression de fonction traite uniquement la fonction définie comme une valeur. Même si un nom est ajouté après function, elle ne définira pas le nom comme une variable. Cette expression de fonction est une valeur et peut être attribuée à d'autres variables.
function a(){} // 函数声明,同时在外部作用域定义了可以使用的变量a
var b = function(){} //函数表达式,匿名函数是一个值,赋值给了变量b
var d = function c(){} //函数表达式,函数本身是一个值,没有在外部作用域定义变量c,但赋值给了变量d。2. Vous pouvez voir que function()也可以写function c() peut être écrit dans l'expression de la fonction. Puisque cette dernière ne définira pas la variable c dans la portée externe, quelle est la différence entre eux, en termes simples, il y a deux points :
var d = function c(){}里的d.name是存在的,值为字符串c,而var b = function(){} n’est pas défini.
ne peut être référencé que par la variable b à l'intérieur de function c(){}的函数体内部作用域,变量c是存在的,并且就是函数本身,和外部作用域的变量d等价,而匿名函数function(){}.
Cela explique donc le problème selon lequel vous avez accédé à la variable nommée dans le corps de la fonction, mais avez obtenu une variable non définie dans la portée externe. function named(){}