- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

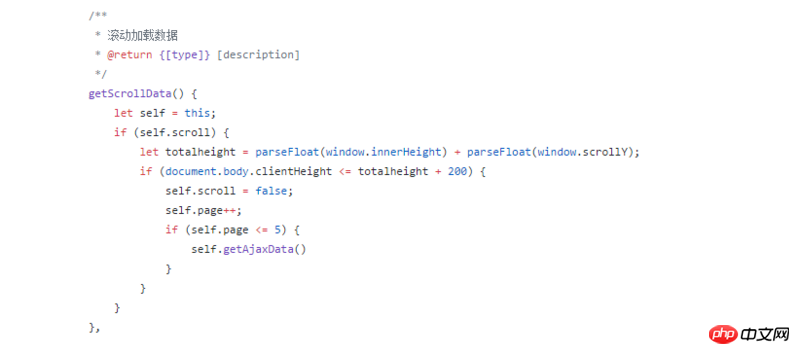
Pouvez-vous expliquer la signification de ce code en détail ?
L'initialisation du défilement est vraie
大家讲道理2017-07-05 10:47:13
La fonction que vous avez donnée doit être une méthode dans un module et elle doit être visualisée avec d'autres attributs ou méthodes dans ce module.
Regardez simplement cette méthode. Cette méthode devrait exister en tant que fonction de rappel pour un événement (probablement un événement de défilement). Lorsque cet événement est déclenché, cette méthode est exécutée. Il existe deux situations
(1) this.scroll est vrai et entre dans la logique spécifique
totalheight与body...作比较 实际上是页面已显式高度,和页面内容实际高度做比较
简单点说就是滚动条是否快到底部了,如果满足条件进入下面的逻辑,做这么几件事
已显式页面+1,this.scroll置为false,进行判断,已显示页面是否小于5,如果是加载下面的页面(2) this.scroll est faux et la logique ci-dessus n'est pas exécutée
// Ce code n'a pas la logique pour remettre this.scroll à true. Je pense que c'est dans getAjaxData que lors du chargement d'un nouveau. Lorsque la page défile, l'événement d'écoute est temporairement invalide et n'entraînera pas l'émission répétée de la même demande
怪我咯2017-07-05 10:47:13
Faites simplement défiler vers le bas et il reste encore 200 distances, commencez à charger les données une fois, attendez que le rendu des données soit terminé, puis reprenez. Recycler
仅有的幸福2017-07-05 10:47:13
Je suppose que vous voulez demander pourquoi ce drapeau initial est défini ?
Cela devrait être pour empêcher plusieurs requêtes ajax pour un seul défilement.