- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

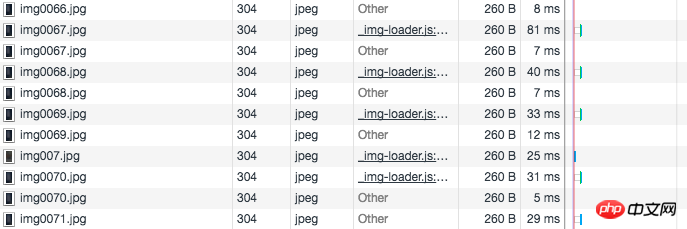
Comme le montre la figure, on constate qu'après le préchargement de l'image, un chargement répété des ressources d'image est déclenché lorsque l'image est appelée à plusieurs reprises (assurez-vous que le chemin de la ressource d'image est cohérent).
Aucune situation de ce type n'a été trouvée sur le téléphone mobile, mais une situation similaire peut facilement se produire sur Chrome, et les ressources d'image chargées à plusieurs reprises sont différentes à chaque fois.
Après avoir répété la demande une ou deux fois, la demande ne sera plus répétée.
Quelle est la raison de cette situation ?
en-tête HTML
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="format-detection" content="telephone=no, date=no, address=no, email=no, url=no">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Expires" content="0">Même question sur stackoverflow : https://stackoverflow.com/que...
仅有的幸福2017-07-05 10:46:59
La requête http est 304. En fait, cette image est chargée depuis le cache du navigateur
Citation : Comprendre HTTP 304
Récemment, j'ai examiné le problème du cache du Web avec mes collègues et j'ai acquis une meilleure compréhension du 304 en HTTP. L'interprétation standard de
304 est : Non modifié. Le client dispose d'un document mis en mémoire tampon et a émis une requête conditionnelle (fournissant généralement l'en-tête If-Modified-Since pour indiquer que le client ne souhaite que des documents plus récents que la date spécifiée). Le serveur indique au client que le document original mis en mémoire tampon peut continuer à être utilisé.
Si le client constate que le fichier mis en cache a la dernière modification lors de la demande d'un fichier, alors la demande contiendra Si modifié depuis, et cette fois il s'agit de la dernière modification du fichier mis en cache. Par conséquent, si la requête contient If Modified Since, cela signifie qu'elle est déjà mise en cache sur le client. Il suffit de juger de cette heure et de l'heure de modification du fichier actuellement demandé pour déterminer s'il faut renvoyer 304 ou 200. Pour les fichiers statiques, tels que CSS et images, le serveur comparera automatiquement Dernière modification et Si modification depuis pour terminer la mise en cache ou la mise à jour. Mais pour les pages dynamiques, qui sont des pages générées dynamiquement, elles ne contiennent souvent pas d'informations de dernière modification, donc les navigateurs, les passerelles, etc. ne les mettront pas en cache, c'est-à-dire qu'une requête 200 sera complétée à chaque fois qu'elles seront demandées.
Par conséquent, pour la mise en cache de l'accélération des pages dynamiques, vous devez d'abord ajouter la définition de la dernière modification à l'en-tête HTTP de la réponse, puis renvoyer 200 ou 304 en fonction du paramètre If Modified Since dans la requête et de l'heure de mise à jour du contenu demandé. Bien qu'une requête de base de données ait été effectuée lors du retour de 304, d'autres requêtes de base de données ultérieures peuvent être évitées et aucun contenu de page n'est renvoyé mais seulement un en-tête HTTP, réduisant ainsi considérablement la consommation de bande passante et améliorant l'expérience utilisateur.
Lorsque ces caches sont valides, la visualisation d'une requête via HttpWatch donnera ceci :