- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
J'ai rencontré un problème de débogage de JS sur un téléphone mobile, puis j'ai trouvé vconsole pour afficher le journal.
https://github.com/WechatFE/v...
J'ai téléchargé le package zip directement, puis je suis entré dans le répertoire et j'ai utilisé npm pour installer les dépendances de développement
npm install --save-dev Tous les packages ont été installés, puis exécutés selon package.json
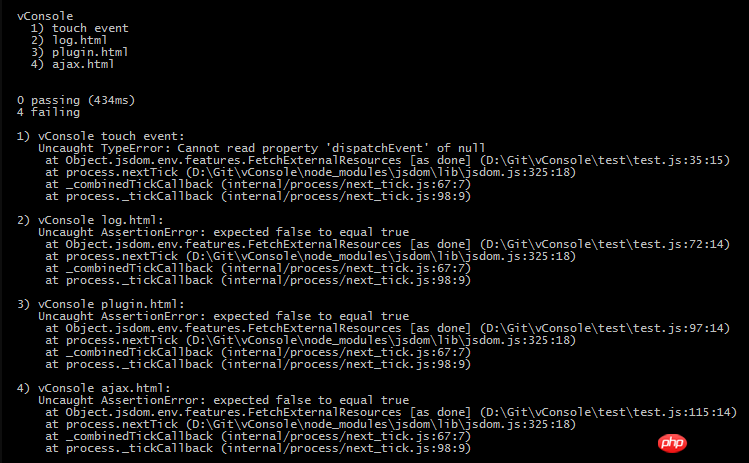
npm run distEnsuite, une erreur a été signalée.

Le pire, c'est qu'aucun des packages que j'ai installés en utilisant cette méthode dans le passé ne peut fonctionner correctement selon la documentation.
Soit cela indique qu'il manque quelque chose, soit cela me dit que la commande ne peut pas être exécutée et qu'une erreur se produit. .
Alors j'aimerais vous demander, comment faites-vous tous cela ? ? ? ?
----------------------- Ligne de mise à jour------------------------ -- --
Je ne veux pas savoir pourquoi l'instance de ce package a mal fonctionné. Je veux vous demander comment vous avez installé le package ?
.Laissez-moi d'abord vous expliquer ma méthode :
1) Téléchargez d'abord le package
2) Entrez le package, affichez le fichier package.json et recherchez les scripts de cas de test et les scripts de compilation
3) Utilisez npm install --save-dev pour installer les dépendances de développement
4) Utilisez npm run + script pour exécuter le script
La raison pour laquelle je demande est que j'ai rencontré des problèmes à plusieurs reprises. Lors de l'exécution du script de compilation, certaines invites indiquent moins de dépendances, mais aucune erreur n'est signalée lors de l'installation des dépendances.
Il y a aussi des erreurs de cas de test, comme cette fois. Concernant ce genre de problème, j'ai moi-même recherché des questions et des articles connexes, et j'ai également lu le readme avant chaque installation
Fichier, j'ai donc demandé à tout le monde comment ils avaient fait, et je voulais m'assurer si j'avais oublié quelque chose ou si j'avais fait quelque chose de mal depuis le début.
曾经蜡笔没有小新2017-07-05 10:46:54
Il semble que l'UT de cette bibliothèque n'ait pas été exécuté. Je suppose que ce n'est pas votre problème. Par exemple, ce paragraphe :
var vcSwitch = document.querySelector('.vc-switch');
var eventTouchstart = document.createEvent('Event');
eventTouchstart.initEvent('touchstart', true, true);
var point = { x: 10, y: 10 };
eventTouchstart.touches = [{
identifier: Math.random(),
pageX: point.x,
pageY: point.y,
screenX: point.x,
screenY: point.y,
clientX: point.x,
clientY: point.y
}];
vcSwitch.dispatchEvent(eventTouchstart);L'élément de test/log.html文件里,的确没有一个声明为.vc-switch spécifié dans ce cas. Naturellement, une erreur a été signalée.
Bien sûr, je ne suis pas familier avec ce genre de choses, donc demander à l'auteur original serait la meilleure option
淡淡烟草味2017-07-05 10:46:54
Suivez les étapes du fichier Lisez-moi. Si cela ne fonctionne pas, vérifiez d'abord le wiki et le problème du projet. S'il n'y a pas de questions pertinentes, déposez simplement un problème vous-même. C'est bien mieux que de poser des questions aveugles ici.
三叔2017-07-05 10:46:54
Le fichier Lisez-moi ci-dessous est très clair, regardez-le bien vous-même, les entreprises veulent souvent des personnes capables de résoudre des problèmes de manière indépendante,
Vous devez compter sur vous-même pour résoudre ce genre de problème. Entraîner votre capacité à résoudre des problèmes est essentiel pour devenir un grand front-end
.https://github.com/WechatFE/v...