- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Plusieurs pages ont le même en-tête et le même pied de page. Si je souhaite citer le même en-tête et le même pied de page, comment puis-je le citer ?
Comment utiliser jQuery pour charger une page html dans le p que j'ai spécifié, en tenant compte de la compatibilité
仅有的幸福2017-07-05 10:46:43
S'il s'agit d'un moteur de modèles, cela va sans dire,
S'il s'agit simplement de HTML purement statique et qu'aucun outil automatisé n'est utilisé, cela ne peut pas être fait
Vous pouvez envisager d'utiliser l'outil de création que j'ai écrit. Mettez le contenu public de chaque page dans le modèle. Utilisez la ligne de commande pour créer des fichiers lors de la création de fichiers.
http://www.w3school.com.cn/jq...
漂亮男人2017-07-05 10:46:43
La méthode la plus directe consiste à utiliser js pour ajouter du HTML public ou à utiliser le formulaire de composant vue, comme écrire un footer.vue et l'importer sur la page dont vous avez besoin
我想大声告诉你2017-07-05 10:46:43
Est-ce similaire à php include ? Vous devez utiliser des modèles, par exemple : pug
代言2017-07-05 10:46:43
<!-- #include PathType = "FileName" -->
html :

jsp :

Je n'ai pas lu attentivement la question de l'interlocuteur pour l'instant. Permettez-moi d'ajouter :
include nécessite la prise en charge du serveur. Vous pouvez déployer un serveur comme Apache pour l'implémenter.
De plus, un front-end pur est réalisable ! Un front-end pur est réalisable ! Un front-end pur est réalisable ! Choses importantes à dire trois fois
1. Utilisez la référence iframe
2. Utilisez ajax pour demander du HTML dans js
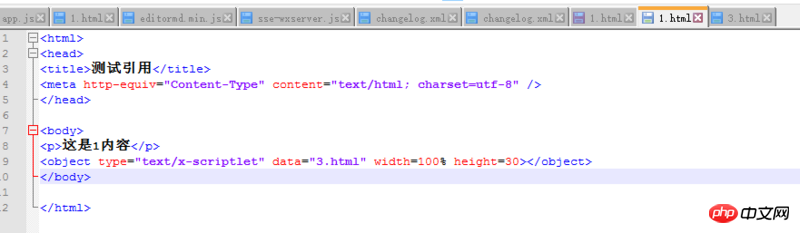
3.<object> (cette méthode recommandée)
<object type="text/x-scriptlet" data=" 3.html" width=100% height=30></object>
L'implémentation est la suivante :



La nouvelle version de Chrome Firefox ne pose aucun problème. IE7 ne pose aucun problème. Il y a un problème avec le style IE8+ qui n'est pas compatible.
Il y a une solution.