- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

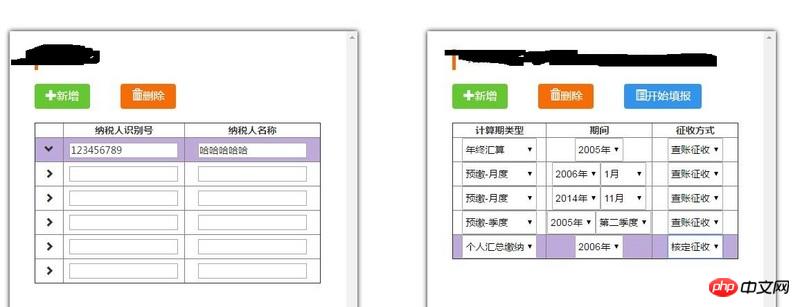
Comme le montre l'image :
1. Les tableaux des deux côtés du côté gauche sont ajoutés dynamiquement en cliquant sur le bouton "Ajouter" ci-dessus. Cliquez sur une ligne du tableau à gauche pour créer un tableau à droite (n'importe quel nombre de lignes fera l'affaire), avec une relation un-à-plusieurs à gauche et à droite.
2. Lorsque vous souhaitez ajouter une nouvelle ligne à gauche, créez un objet indépendant (c'est-à-dire que chaque ligne correspond à un objet différent), puis cliquez sur Ajouter à droite, et la ligne nouvellement créée aura plusieurs menus déroulants. Oui, une fois que l'utilisateur a terminé sa sélection, il cliquera pour commencer à remplir le rapport. Lorsqu'il clique sur le bouton Commencer à remplir le rapport, les données de droite et les données de gauche doivent être stockées dans un objet à la suite. sur la gauche. (Chaque ligne de gauche correspond à un objet)
3. Il y a des boutons 'Supprimer' au-dessus des tableaux de gauche et de droite. Si vous cliquez sur le bouton 'Supprimer' à gauche, l'objet de stockage dans cette ligne sera supprimé, donc. les données qui lui correspondent à droite ne seront pas supprimées faim. Si vous sélectionnez une ligne à droite et cliquez sur « Supprimer », seul le stockage de données de cette ligne à droite sera supprimé dans l'objet de gauche.
Framework :
JQuery Bootstrap utilisé
Code :
<p class="col-md-5 clearfix">
<button class="button1">新增</button>
<button class="button1_del">删除</button>
<table border="1px solid #000" class="text-center">
<thead class="zType_thead text-center">
<tr>
<th></th>
<th>纳税人识别号</th>
<th>纳税人名称</th>
</tr>
</thead>
<tbody class="zType_tbody">
</tbody>
</table>
</p>
<p class="col-md-offset-1 col-md-5">
<button class="button2">新增</button>
<button class="button2_del">删除</button>
<button class="baocun_button" type="submit">开始填报</button>
<form class="clearfix" method="post">
<table class="zType_table text-center" border="1px solid #000">
<thead>
<tr class="zType_table_th">
<th>计算期类型</th>
<th>期间</th>
<th>征收方式</th>
</tr>
</thead>
<tbody class="zType_all">
</tbody>
</table>
</form>
</p>
code js :
//点击选中右侧表格的某一行
$('.zType_all').on('click','tr',function(){
//点击某一行 此行背景色改变,其他行恢复白色。点击的那一行添加了name属性,然后删除其他tr的name值,为的是之后联系起来,有个name属性作为桥梁,比如删除,就可以在删除掉对应带有name值的tr
$('.zType_all').children().css({"background":"#fff","color":"#000"}).removeAttr('name');
$(this).css({"background":"#bfaadc","color":"#000"});
if(!$(this).attr('name')){
$(this).attr("name",'zType_tr_checked1');
}
})
//右侧删除按钮 点击删除带有name的tr
$('.button2_del').on('click',function(){
$('tr[name=zType_tr_checked1]').remove();
})
//左侧添加按钮
$('.button1').on('click',function(){
$('.zType_tbody').append('<tr><td><span class="glyphicon glyphicon-chevron-right"></span></td><td><input type="text" name="shibiehao"></td><td><input type="text" name="mingcheng"></td></tr>');
})
//选中左侧表格的tr
$('.zType_tbody').on('click','tr',function(){
//依然还是点击某一行 此行背景色改变,其他行恢复白色。点击的那一行添加了name属性,然后删除其他tr的name值,为的是之后联系起来,有个name属性作为桥梁,比如删除,就可以在删除掉对应带有name值的tr
$('.zType_tbody').children().css({"background":"#fff"}).removeAttr('name');
$(this).css({"background":"#bfaadc"}).children().eq(0).children()
if(!$(this).attr('name')){
$(this).attr("name",'zType_tr_checked2');
}
})
//点击左侧删除按钮,删掉左侧选中的tr
$('.button1_del').on('click',function(){
$('tr[name=zType_tr_checked2]').remove();
})
我想大声告诉你2017-07-05 10:46:16
Permettez-moi de décrire brièvement mes réflexions : Chaque structure DOM maintient un objet de données, en supposant que votre structure HTML est (syntaxe emmet) :
.app-test > .col-md-5.app-test-taxpayer + .col-md-5.app-test-reportAlors :
Ce qui précède est divisé en trois composants
.app-test Responsable de la maintenance de toutes les données des contribuables (c'est-à-dire le tableau de gauche
Chaque tr dans la liste de gauche conserve les données du contribuable correspondant (c'est-à-dire le tableau de droite
Tous les tr des deux côtés peuvent être considérés comme un petit composant - un moineau est petit mais possède tous les organes internes
se résume comme suit : 整个功能组件 > 左侧 tr 组件 + 右侧 tr 组件 ;
;
:
(function($){
// 左侧 tr 组件
var TaxesReportTaxpayer = function(trs){
return this;
};
// 右侧 tr 组件
var TaxesReportReporter = function(trs, taxpayer){
// 当前纳税人的报表,对应右侧的列表条目
this.reports = [];
return this;
};
// 一个独立的功能模块
var TaxesReport = function(element){
// 全部纳税人,即左侧列表对应的数据源
this.taxpayers = [];
// 当前选择的纳税人,即左侧列表中的紫色高亮行
this.currentTaxpayer = null;
};
// 应用实例 - 假设: .test > .col-md-5.clearfix
var trDemo = new TaxesReport( $('.app-test') );
})(jQuery);TaxesReport TaxesReportTaxpayer et TaxesReportReporter doivent tous deux transmettre une instance TaxesReport pour la méthode ou les données [composant enfant pour appeler le composant parent]Cliquez sur le nouveau bouton à gauche pour créer un nouveau contribuable :
// TaxesReport() 中
var _that = this,
$taxpayerAdd = $('.button1),
$taxpayerList = $('.zType_tbody');
// 新建纳税人
$taxpayerAdd.on('click', function(){
// 实例化纳税人组件
var taxpayer = new TaxesReportTaxpayer(_that);
// 增加行
$taxpayerList.append( taxpayer.item );
// 新增数据
_that.setTaxpayer( taxpayer.data );
// 自动高亮
if(!_that.currentTaxpayer) {
_that.currentTaxpayer = taxpayer;
}
});
Ajoutez le type de déclaration du contribuable à droite, tel que :
// TaxesReport() 中
var _that = this,
$reportAdd = $('.button2'),
$reportList = $('.zType_all');
// 新增纳税人报表类型
$reportAdd.on('click', function(){
// 请从左侧选择一个纳税人
if( !_that.currentTaxpayer ) {
console.log('请从左侧选择一个纳税人');
return;
}
// 实例化报表组件
var report = new TaxesReportReporter(_that);
// 增加行
$reportList.append( report.item );
// 增加数据
// _that.currentTaxpayer.setReport(report.data)
_that.currentTaxpayer.item.trigger('setReport', report.data);
// 查看是否添加成功
console.log( _that.currentTaxpayer.reports );
});
Lors de la suppression, en plus de supprimer la structure tr correspondante et de supprimer les données correspondant à tr, les deux objets de données impliqués (
à gauche) établissent des paramètres de valeur.
taxpayers 和 右侧的 reports) 都是数组结构,你可以为自定义键名方法,为新的实例(纳税人或报表)创建唯一标识,并使用 <tr data-identify="唯一标识">···</tr>Puisque vous pouvez avoir des données statiques (données avec identification par clé primaire qui ne sont pas extraites de la base de données), et que vous pouvez supprimer n'importe quelle entrée dans le tableau et entraîner la perte de l'indice du tableau, le meilleur moyen est donc de créer un Une méthode de valeur non dupliquée utilisée pour générer et ajouter un identifiant unique au composant généré (gauche ou droite).
高洛峰2017-07-05 10:46:16
Générez un cache de données et enregistrez les données sous forme de modèle-clé. Il y a un enfant dans le modèle à droite pour enregistrer les données correspondantes à droite
Lors de l'allumage à gauche, recherchez le model.children correspondant directement depuis le cache de données du modèle clé et redessinez la liste à droite
Lors de l'ajout ou de la suppression sur le côté gauche, ajoutez et supprimez simplement du cache de données de modèle clé
Il en va de même lors de l'ajout et de la suppression sur le côté droit, vous pouvez trouver le modèle correspondant.enfants
Depuis que jQuery est utilisé, jQuery peut attacher des données au DOM via data(), de sorte que le modèle clé ci-dessus peut directement attacher chaque modèle au DOM de chaque ligne (côté gauche) sous la forme de
C'est l'idée, vous pouvez d'abord essayer d'écrire le code🎜