- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
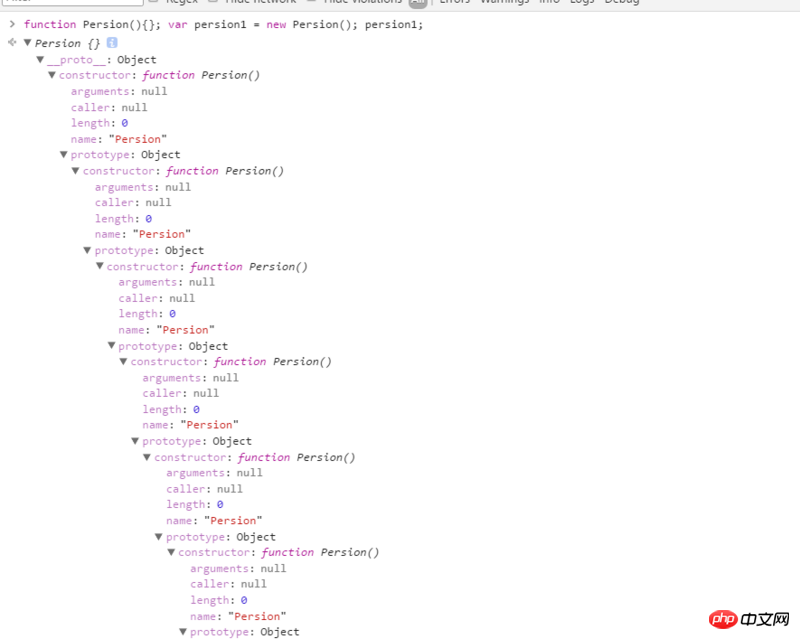
J'ai récemment examiné le problème du prototype js et je l'ai essentiellement compris, mais lorsque je l'ai ouvert dans la console, j'ai trouvé un problème très étrange. Voici un exemple
.function Persion(){};
var persion1 = new Persion();
persion1;Entrez le code dans le contrôle, cela va de soi
persion1.__proto__ = Persion.prototype Persion.prototype Le constructeur de l'objet prototype pointe vers Persion(), et le prototype dans le constructeur Persion pointe vers l'objet prototype
Est-ce une boucle infinie en js ? Y a-t-il quelque chose qui ne va pas dans ma compréhension ?

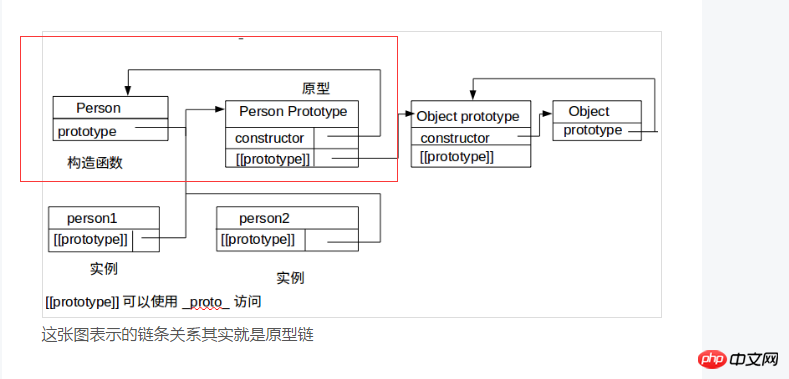
C'est une image que j'ai trouvée en ligne. Le problème est dans la partie rouge. Cette partie pointe en boucle
.
淡淡烟草味2017-07-05 10:45:41
Merci pour l'invitation, je viens de prêter attention à ce problème. . Vous m'avez invité. .
Je sais seulement qu'il y a bien ici une référence circulaire, qui continuera à s'afficher sur le navigateur, mais ce n'est qu'une couche dans la mémoire, donc il n'y aura pas de problème.
欧阳克2017-07-05 10:45:41
Tout d’abord, clarifions deux concepts, variables de référence et objets. Dans cette grande section de références mutuelles de variables de référence, seuls deux objets sont réellement impliqués
Appelons-les objet ObjP (objet prototype) et objet Objf (objet fonction)
Il existe un attribut p dans l'objet objf qui pointe vers objp. La structure mémoire de q comporte deux parties. Une partie contient son nom d'attribut "p" et l'autre partie contient l'adresse de objp.
De même, il y a un attribut f dans l'objet objp pointant vers objf.
Par exemple, deux téléphones portables A et B stockent mutuellement leurs numéros de téléphone portable b et a. A peut appeler B via A.b, et B peut appeler A via B.a. Ils peuvent passer d'innombrables appels, mais il n'y a que deux téléphones portables. Il existe des connexions mutuelles entre eux, mais les connexions elles-mêmes occupent très peu de ressources. Une consommation de ressources supplémentaire se produit uniquement lors des appels téléphoniques.
La structure que nous voyons n'a aucun sens pour le navigateur, elle visualise simplement la relation pour que nous puissions la voir. Tout comme comment prouver aux autres que A possède le numéro de téléphone portable de B et passer un appel devant vous. C'est mieux pour toi, tu laisses toujours les gens te battre d'avant en arrière. En fait, si vous ne continuez pas à cliquer, le navigateur ne fera pas des choses aussi ennuyeuses.
Quant à quand prendra fin la « citation mutuelle » ? , il n'y a pas de soi-disant maux de tête, enregistrer un numéro de téléphone portable n'est qu'une question de temps, et être obligé d'appeler tout le temps est la chose la plus douloureuse.
En d'autres termes, lorsque vous ne cliquez plus, le navigateur n'est pas obligé de laisser objp et objf continuer à se "référencer" pour s'occuper de vous
女神的闺蜜爱上我2017-07-05 10:45:41
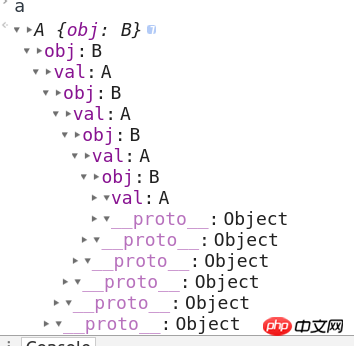
Il s'agit simplement d'une référence mutuelle entre deux objets. Nous pouvons construire un tel exemple.
function A(){}
a = new A();
function B() {}
b = new B();
a.obj = b;
b.val = a;Le résultat apparaîtra :

En fait, il n'y a que deux objets, mais chaque fois que vous développez cet attribut, cela devrait être équivalent à l'impression de cet objet, et si vous continuez à imprimer alternativement les objets a et b, le résultat sera comme ça
.滿天的星座2017-07-05 10:45:41
Person.prototype.constructor == Person //true
Ce que vous affichez dans la console Chrome est Person.prototype
Vous avez ouvert Person.prototype.constructor -->Person
et ouvert Person.protorype.constructor.prototype --> Person.prototype
a ouvert à nouveau Person.prototype.constructor.prototype.constructor -->Person
a ouvert Person.protorype.constructor.prototype.constructor.prototype à nouveau -->Person.prototype
.. ...... .