- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

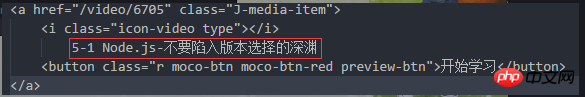
Comme le montre l'image, il s'agit d'une chaîne HTML. Existe-t-il un moyen d'obtenir le contenu dans la zone rouge ?
滿天的星座2017-07-05 10:45:32
var dom = $('a').clone();
dom.find('i,button').remove();
console.log(dom.html());天蓬老师2017-07-05 10:45:32
Fournissez une idée pour utiliser des expressions régulières pour faire correspondre les segments de balises...
高洛峰2017-07-05 10:45:32
Récupérez d'abord le dom de la balise a
Recherchez ensuite le nœud dont le nom de nœud est '#text' dans le tableau a.childNodes et obtenez la valeur de nœud.
世界只因有你2017-07-05 10:45:32
Vous pouvez vous référer à ma réponse à cette question, l'idée est la même :
/q/10...
Ci-joint est également une méthode pour convertir des chaînes de code en DOM :
https://stackoverflow.com/que...
var code = '<li>text</li>';
var p = document.createElement('p');
p.innerHTML = code;
var elements = p.childNodes;三叔2017-07-05 10:45:32
S'il peut être converti en objet DOM, utilisez javascript ; s'il ne peut utiliser que des chaînes, utilisez une correspondance régulière.